在本教程中,我将手把手教你使用 ChemiCloud 和 Astra 搭建一个 WordPress 外贸网站,内容涵盖外贸建站的方方面面,下面是完整教程指南,0基础也能学会。
2022 年 WordPress 外贸建站 Astra 教程指南
 文章源自国外主机测评-https://www.zjcp.org/1547.html
文章源自国外主机测评-https://www.zjcp.org/1547.html
近几年,WordPress外贸建站非常流行。但有一个奇怪的现象,很多建站新手为了省钱,去使用一些来路不明的破解主题模板,甚至还有人愿意花钱去购买所谓的汉化主题......文章源自国外主机测评-https://www.zjcp.org/1547.html
哎,如果你真想白嫖,不如使用今天介绍的 Astra 免费版。文章源自国外主机测评-https://www.zjcp.org/1547.html
它自带汉化,能完美兼容 Elementor 可视化页面编辑器,功能方面仅次于 Avada 付费主题,有上百个模板可以一键导入、拼接、修改,简直就是白嫖党的福音。文章源自国外主机测评-https://www.zjcp.org/1547.html
接下来,我就详细介绍它的外贸建站流程,请大家请按照我的建站步骤一步一步操作。文章源自国外主机测评-https://www.zjcp.org/1547.html
第1步、选择最好的域名和主机
域名和主机是外贸建站的第一步,任何一个网站都不能例外。域名是网站的入口地址,也是网站的品牌名称,比如 baidu.com。主机是安装网站系统、存放网站内容的地方。文章源自国外主机测评-https://www.zjcp.org/1547.html
域名,我们推荐在 NameSilo 上注册购买。它是目前性价比最高的国外域名注册商,有免费的域名隐私保护和支付宝付款,安全可靠。相关教程请阅读 NameSilo 域名购买。文章源自国外主机测评-https://www.zjcp.org/1547.html
注册域名时,记住 com 后缀是首选,名称越短越好,这样才容易被人记住。如果你想不出好的名称,请使用品牌名,或者品牌名 + 产品词的组合,比如 abcmachines.com。文章源自国外主机测评-https://www.zjcp.org/1547.html
主机,我们推荐在 ChemiCloud 上注册购买。它是目前性价比最高的外贸建站主机,有一个顶配的 cPanel 面板,性能好、功能全、速度快,并且在安全方面也有一定的优势。文章源自国外主机测评-https://www.zjcp.org/1547.html
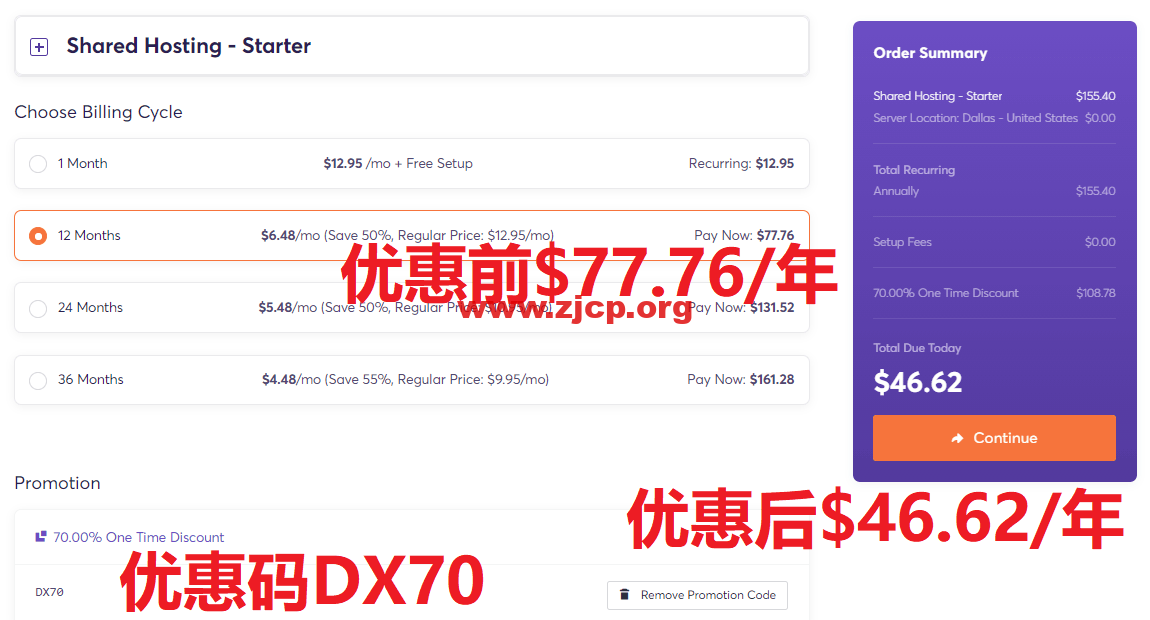
购买主机时,记住要自己输入优惠码 DX70 才能享受 70% 优惠折扣。折算下来最便宜方案不到 50 美元/年,买三年只要 107 美元,相关教程请阅读 ChemiCloud 主机购买。

顺便说下,ChemiCloud 有一个免费的网站搬家服务,可以把网站从以前的主机迁移出来。搬家期间你的网站不会受到任何影响,非常适合想换主机但又不会换的新手使用。
第2步、一键安装 WordPress
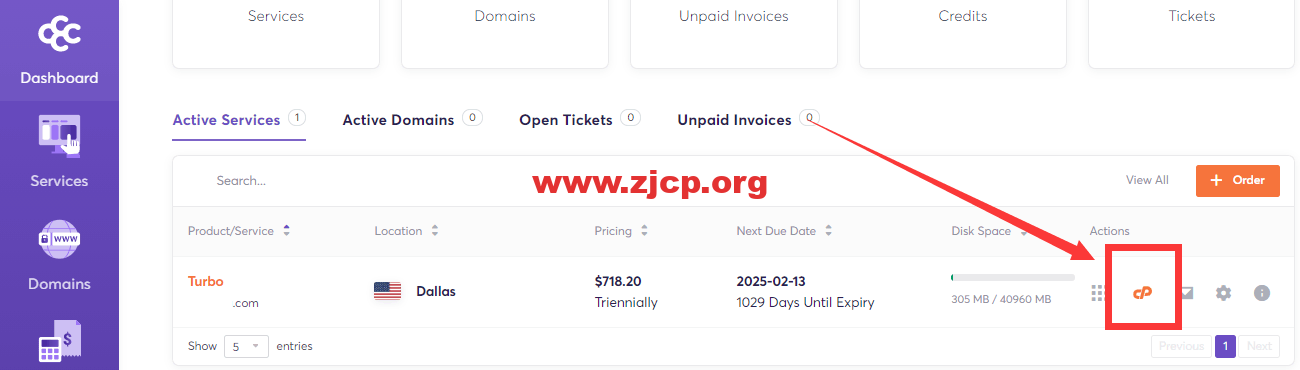
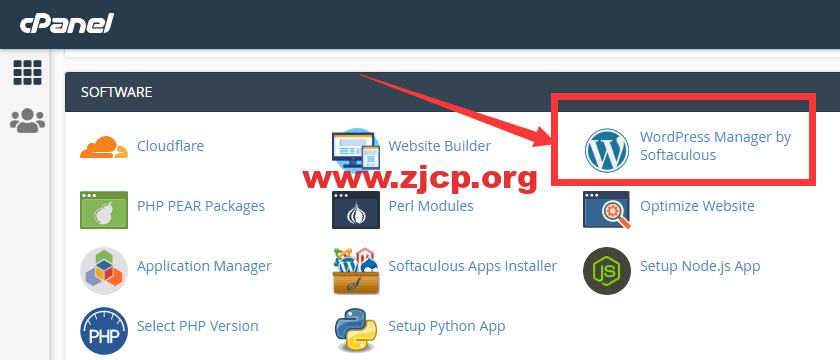
WordPress 是目前最好的外贸建站系统,域名和主机购买好之后,下一步就是安装它。首先登陆 ChemiCloud 后台,然后进入 cPanel 面板,点击 WordPress 一键安装按钮。


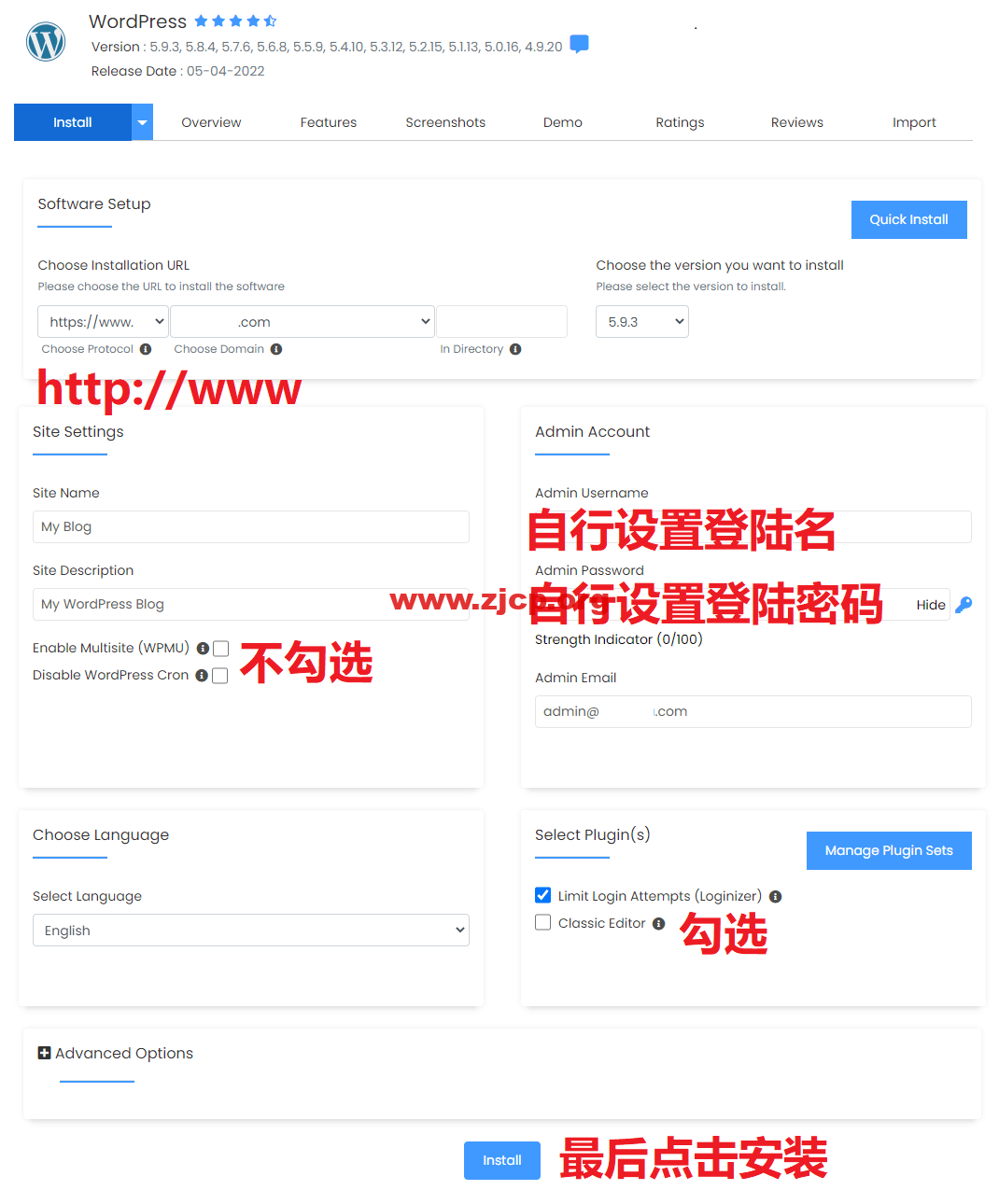
按照下图,自行设置 WordPress 登陆名和登陆密码,选择 http://www 前缀,禁用 WPMU 和 Cron,勾选安装 Loginizer 插件(防后台暴力破解),然后点击 Install。

到这,WordPress 就安装好了。但此时网站是无法打开的,因为还有一个设置没做,那就是绑定域名和主机,也叫域名解析,设置好才能打开主机上面的网站内容。
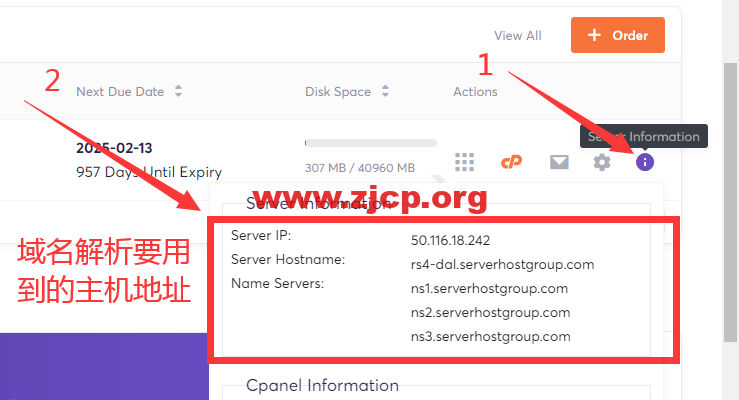
域名解析,首先去 ChemiCloud 后台找到主机地址,有三条:ns1.serverhostgroup.com,ns2.serverhostgroup.com,ns3.serverhostgroup.com,如下图所示。

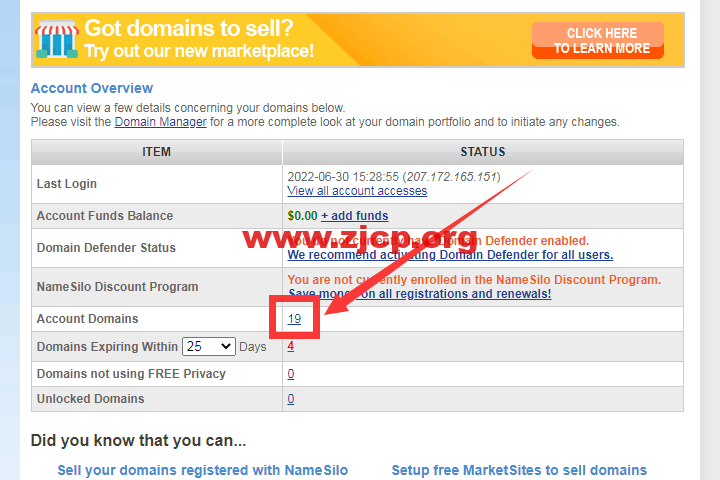
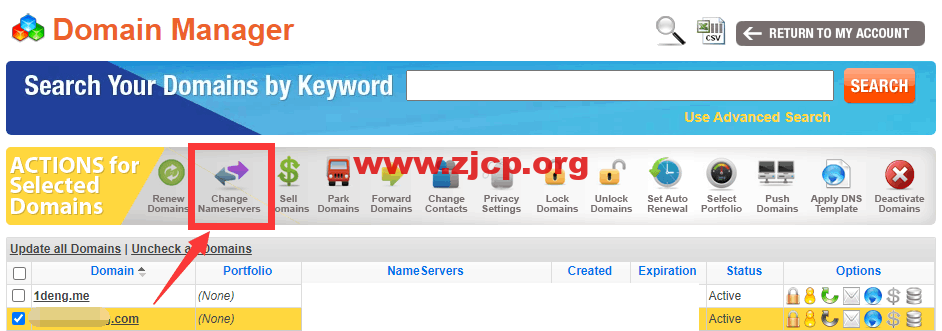
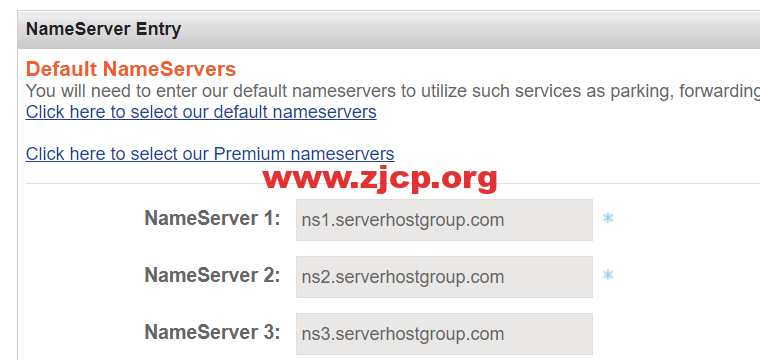
然后,进入 NameSilo 域名后台 ,找到 NameServers,把域名的默认地址替换成主机的。



接下来,等待域名解析生效。等待期间可以使用 whatsmydns 查询域名解析是否生效,大概需要半个小时,生效后才能开通 https,正常打开网站,登陆网站后台。
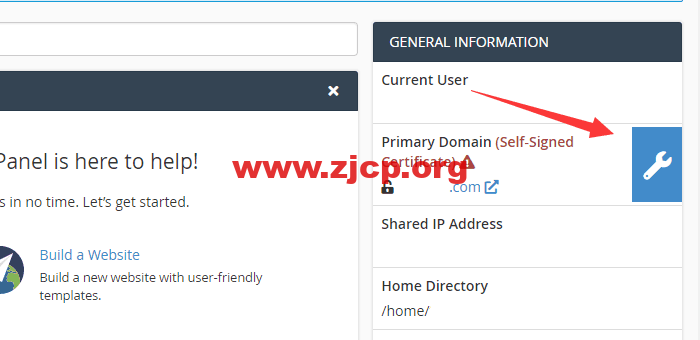
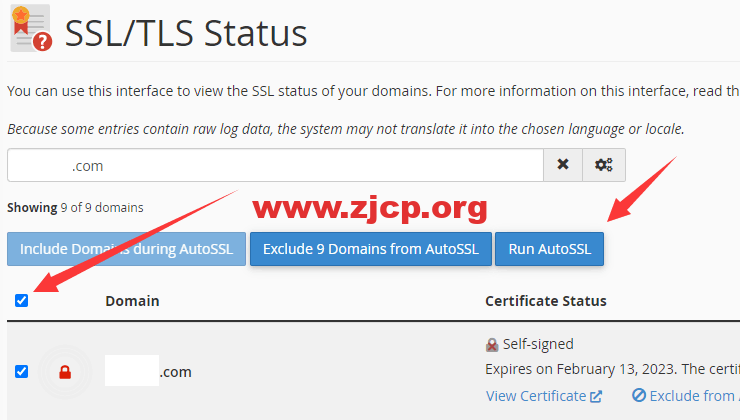
说到 https,它是一个网站安全标示,建议在正式建站之前就开通它。开通流程如下图所示,首先,点击 cPanel 控制面板里的扳手按钮,免费一键安装 SSL 证书。


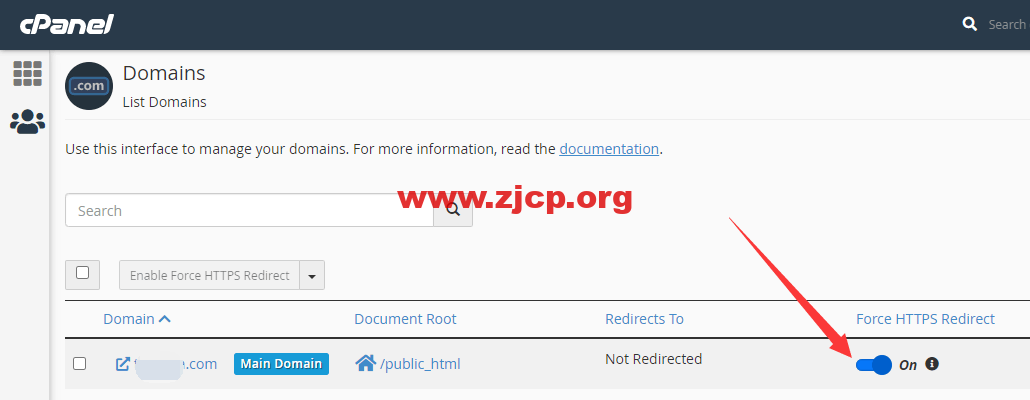
然后,点击 cPanel 控制面板里的 Domains 图标,打开始终显示 https 的按钮。

第3步、安装 Astra 主题模板
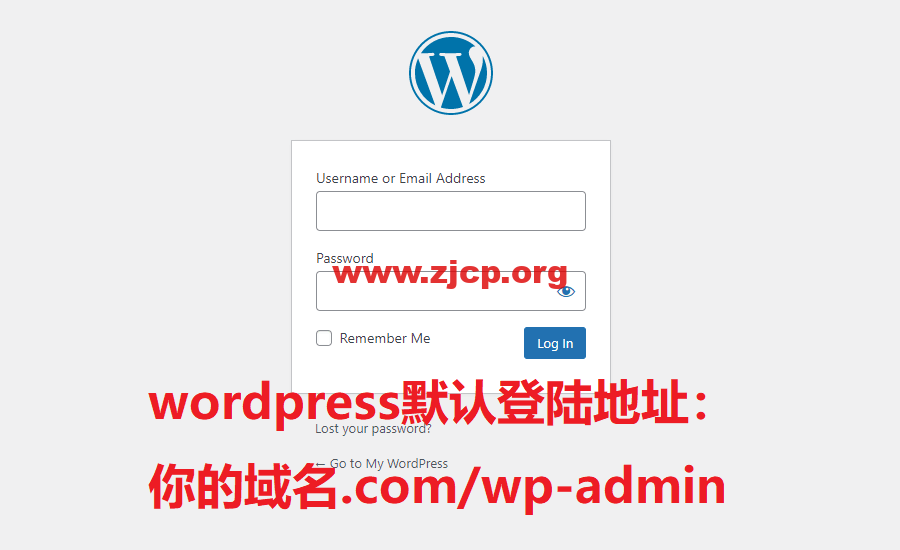
WordPress 安装好,下一步是登陆 WordPress 后台安装 Astra 主题。WordPress 的默认登陆地址是:你的域名.com/wp-admin,打开后输入安装时自己填写的用户名和密码。

第一次登陆 WordPress 后台,有几个选项必须要先设置。首先,关闭搜索引擎收录,等网站建完再开启,这样做的目的是有利于外贸网站的 SEO 优化。

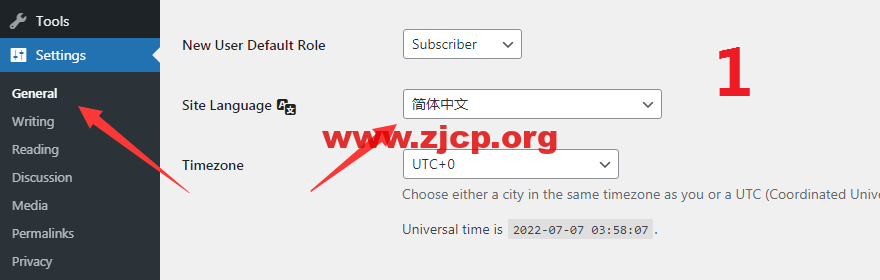
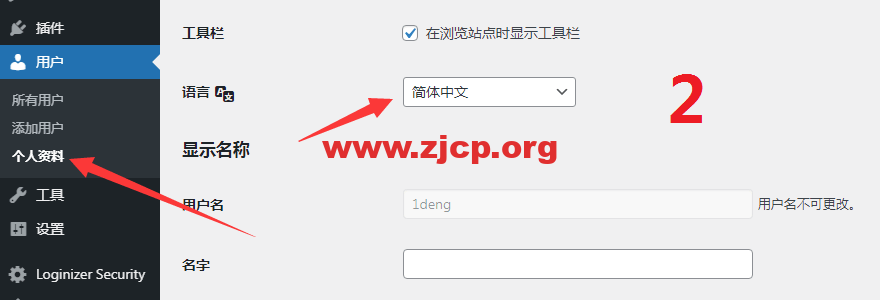
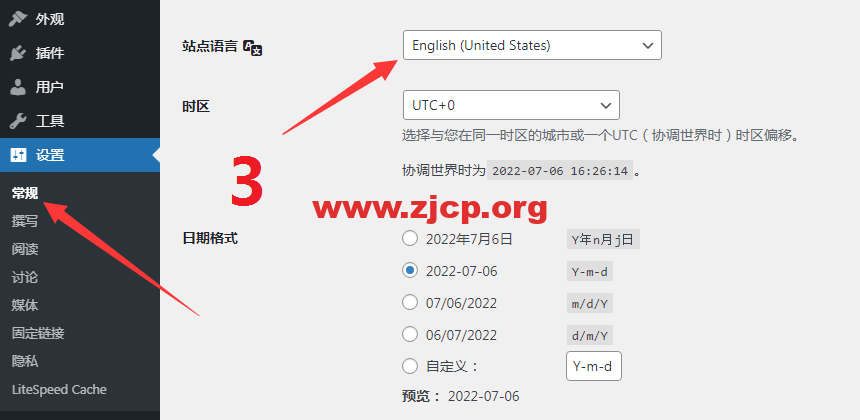
然后,把 WordPress 设置成前端显示英文,后台显示中文。这样做既方便了国外客户访问网站时,不会看到中文。又方便了自己建站操作时,对每一个后台选项都很容易理解。



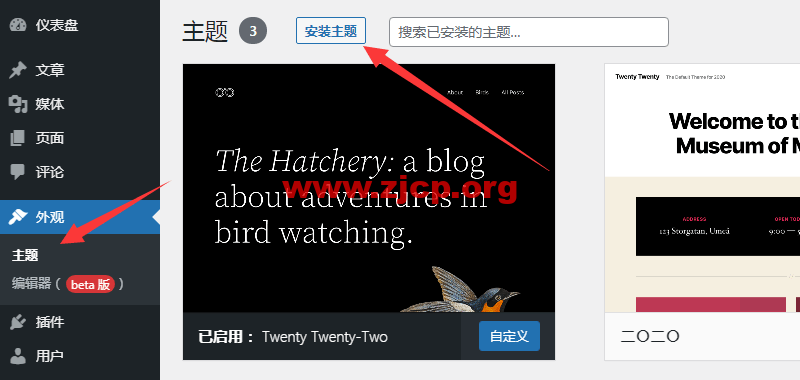
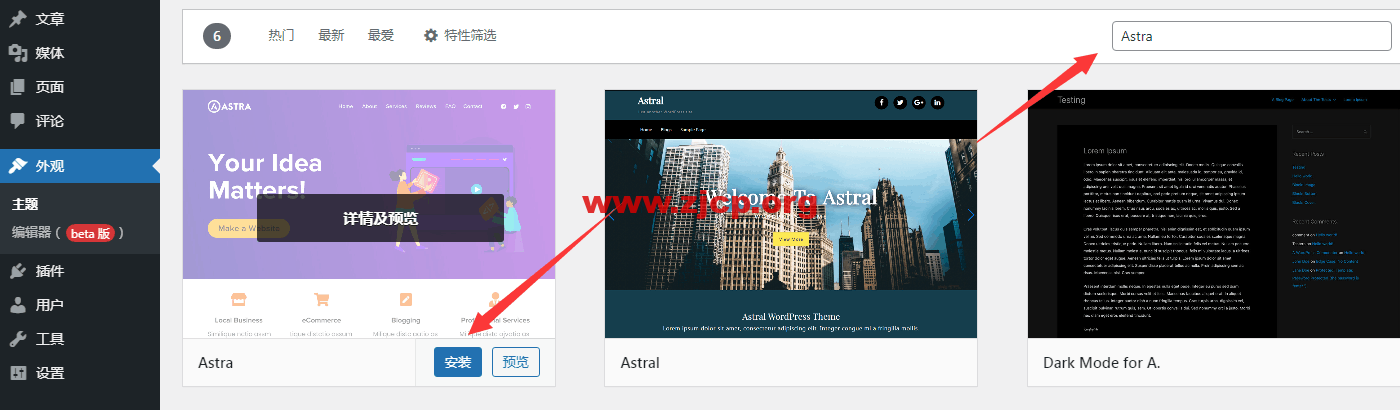
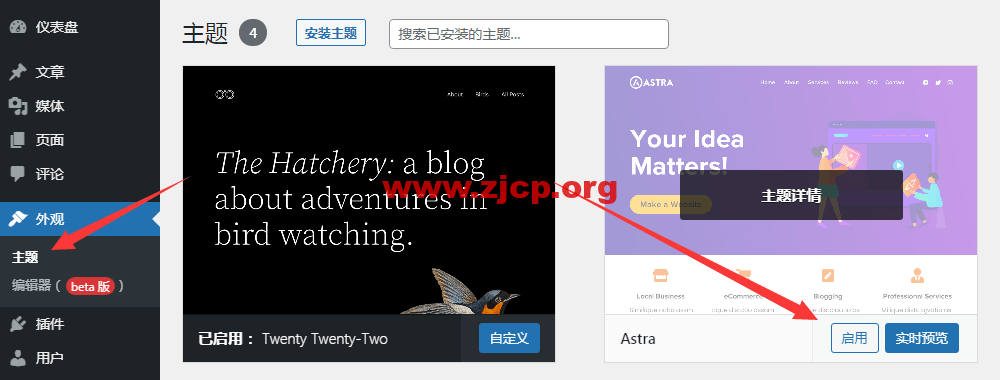
接下来,开始安装 Astra 主题模板。在 WordPress 菜单栏找到主题选项,点击安装主题,然后搜素 Astra 并一键安装启用。


如果遇到 Astra 主题启用失败,可以返回主题选项,再次点击启用 Astra 主题。

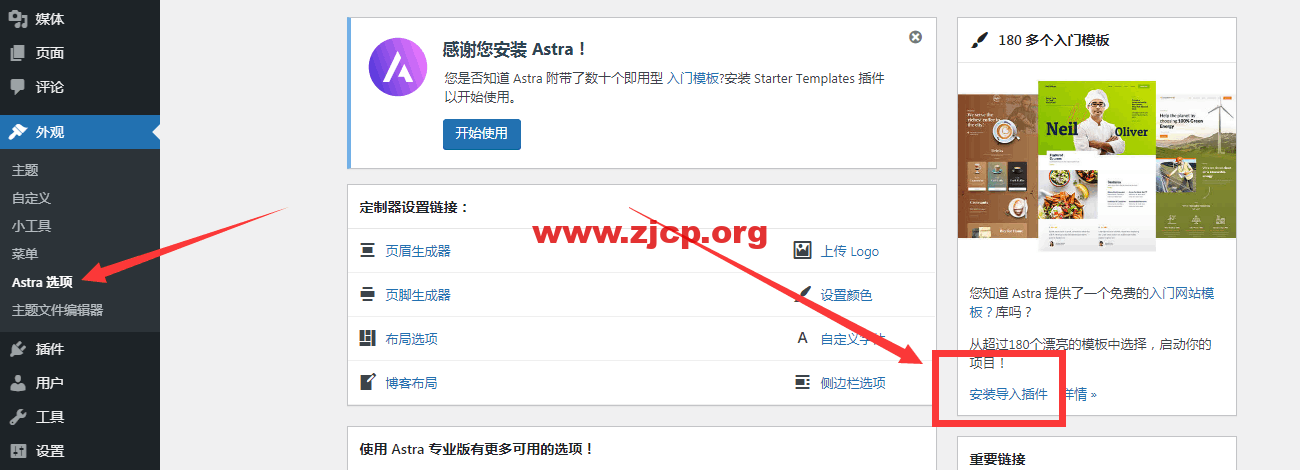
Astra 主题启用后,接下来去“Astra 选项”安装配套的 Starter Templates 模板导入插件。 这个插件是 Astra 主题建站的核心,也是新手能自己搞定外贸建站的关键所在。

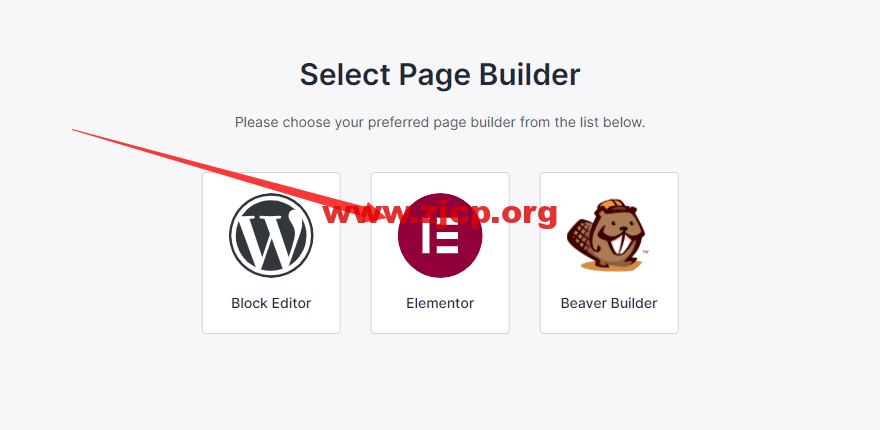
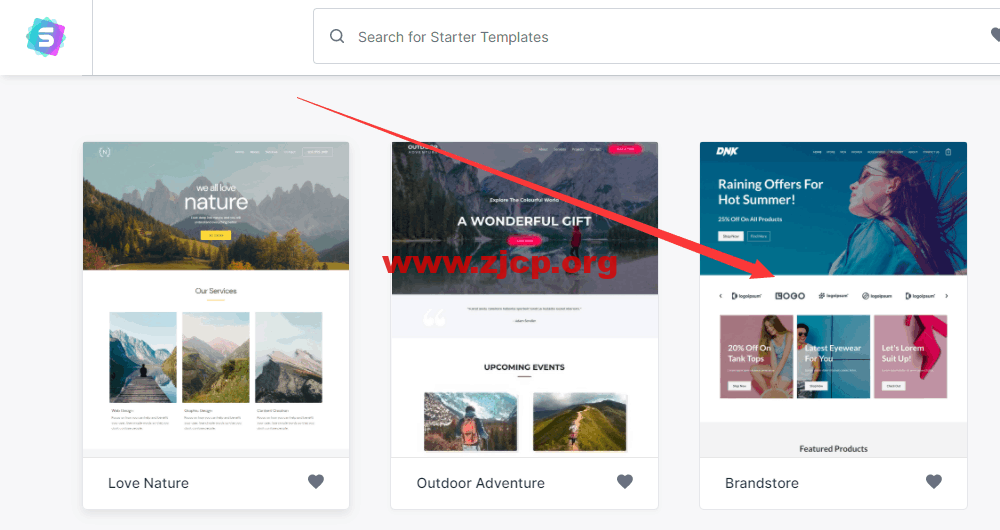
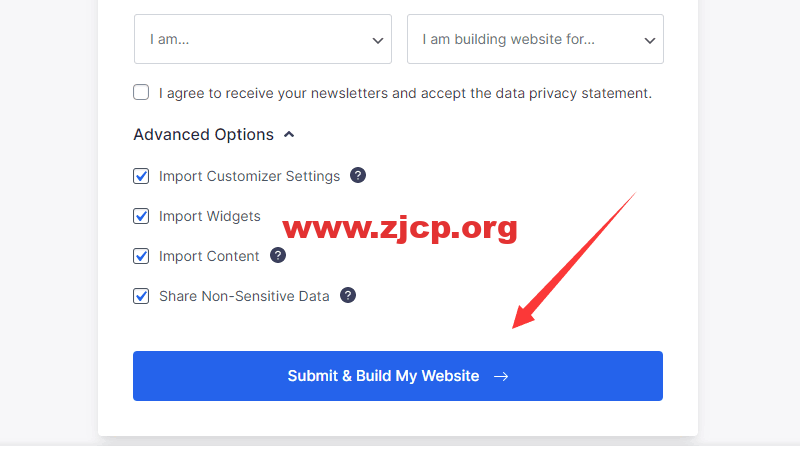
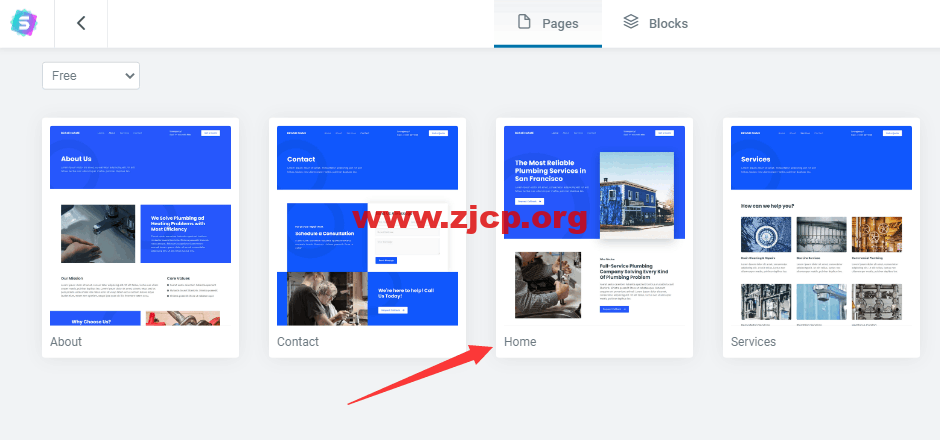
接下来,选择要导入的模板。页面编辑器推荐 Elementor,模板推荐 Brandstore,因为它有外贸建站里最重要的产品页面,能最大程度的减少外贸建站所需的时间成本。








最后,在 WordPress 后台的插件栏,禁用删除一些和外贸建站不相关的插件。

模板导入后,一个欧美风格、内容丰富、功能强大的网站雏形已现,但它还不算是一个真正意义上的外贸网站。接下来,我们会在模板的基础上对网站进行自定义,进一步完善外贸建站。
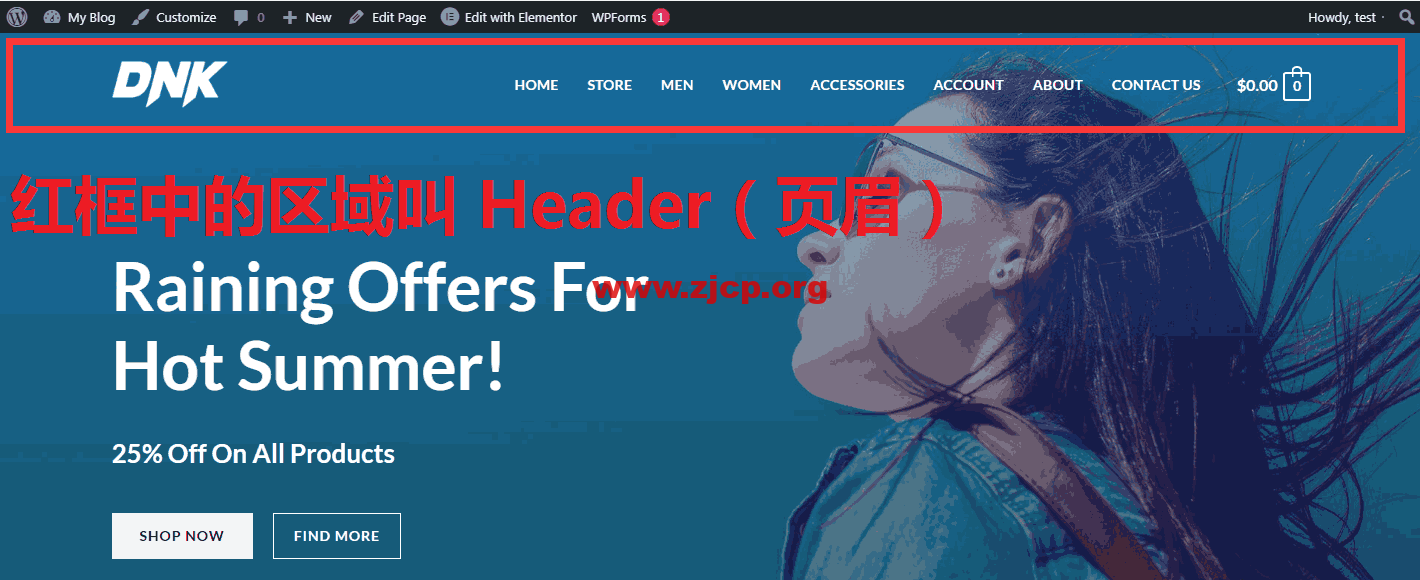
页眉(Header)是第一个需要自定义的地方,它位于网站的最上方,管理着网站Logo,网站导航,按钮等等,自定义方法如下。

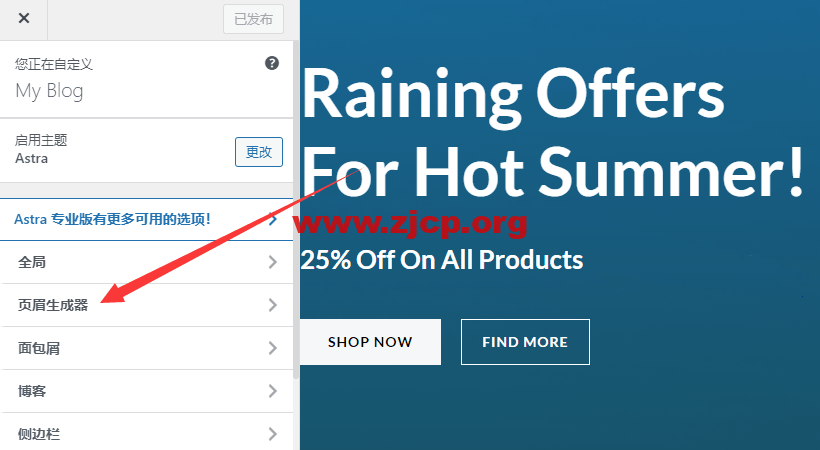
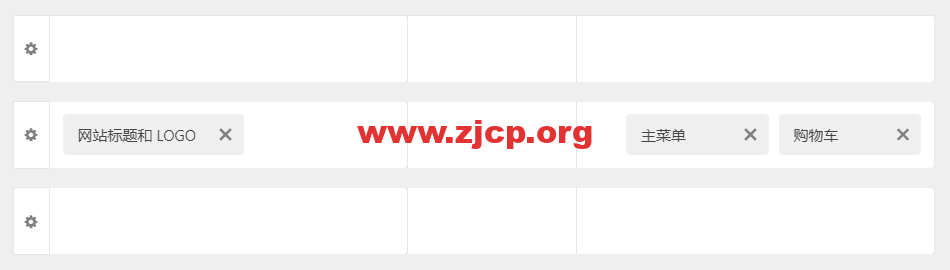
首先,点击 Customize,找到页眉生成器。它有一个类似Excel表格的编辑框,可以移动,添加或删除各种不同的网站元素。



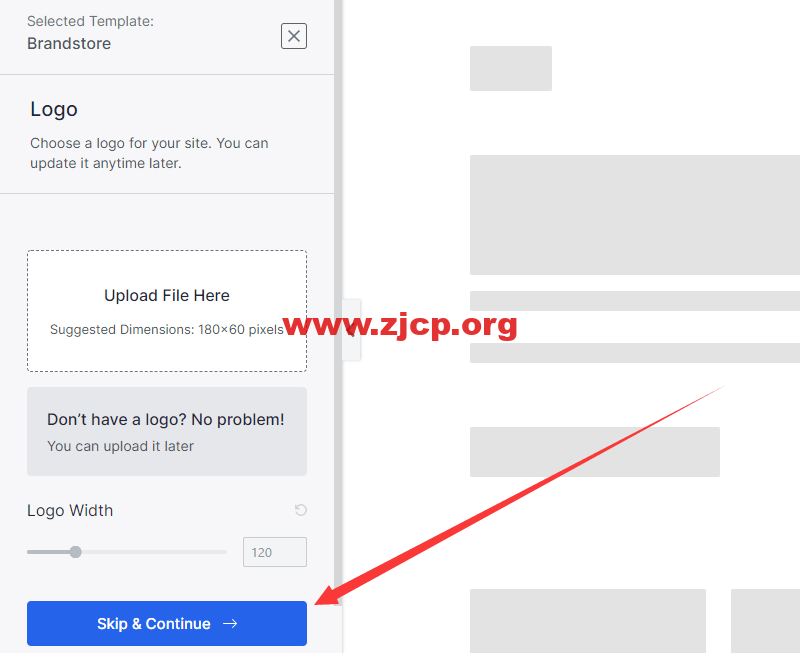
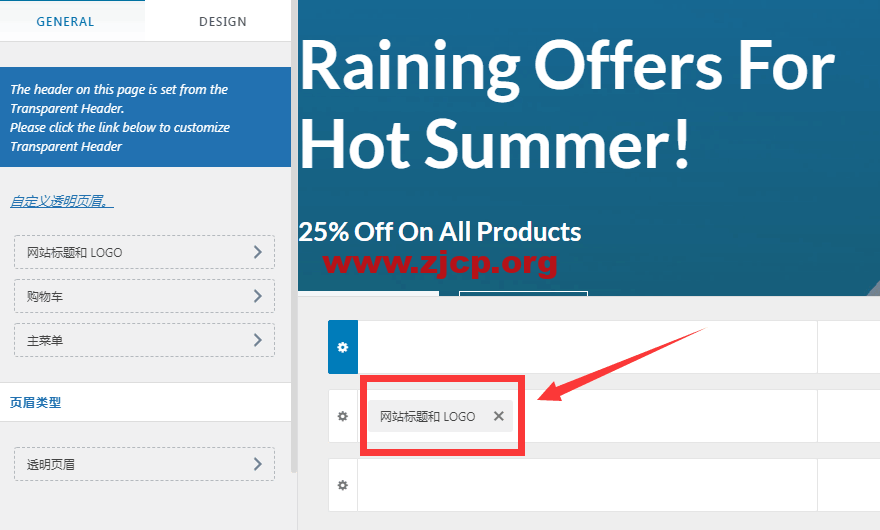
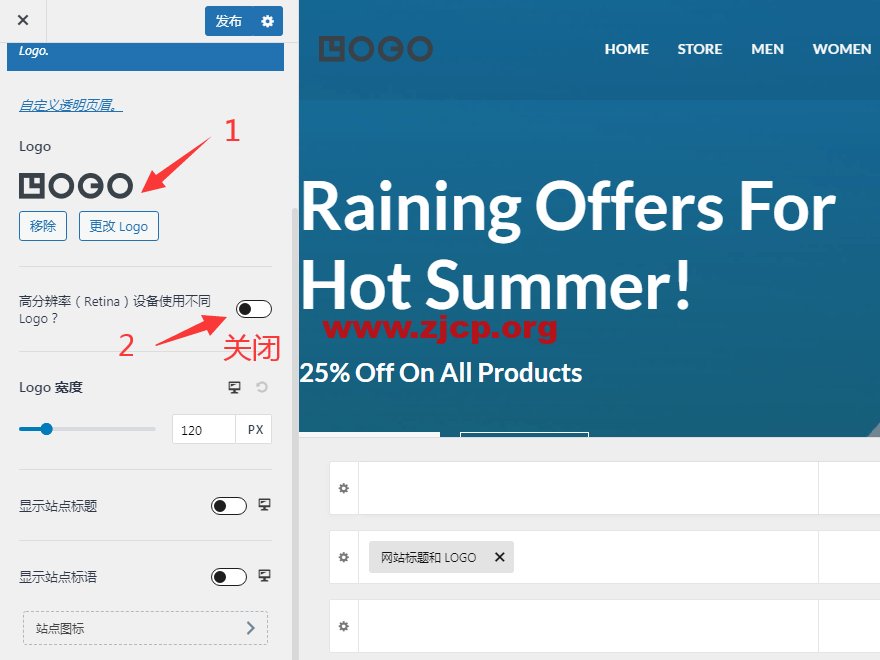
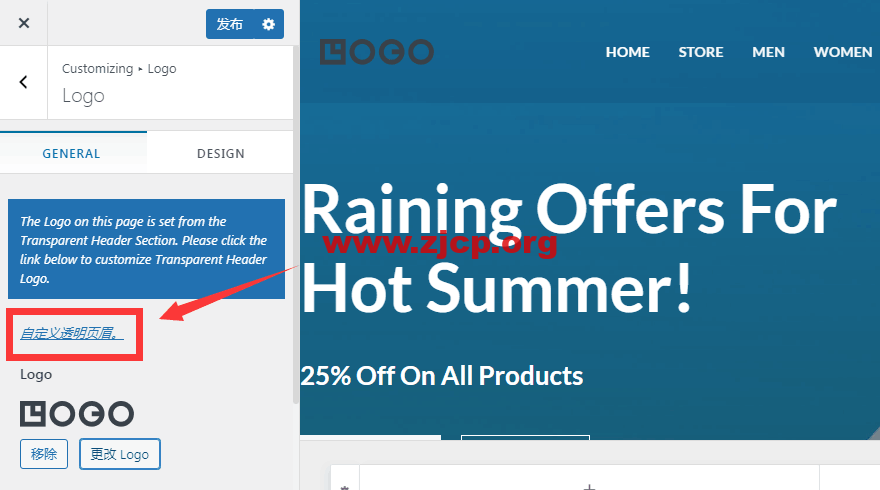
接下来,从“网站标题和 Logo ”开始,替换原始 Logo,同时关闭“高分辨率Logo”。


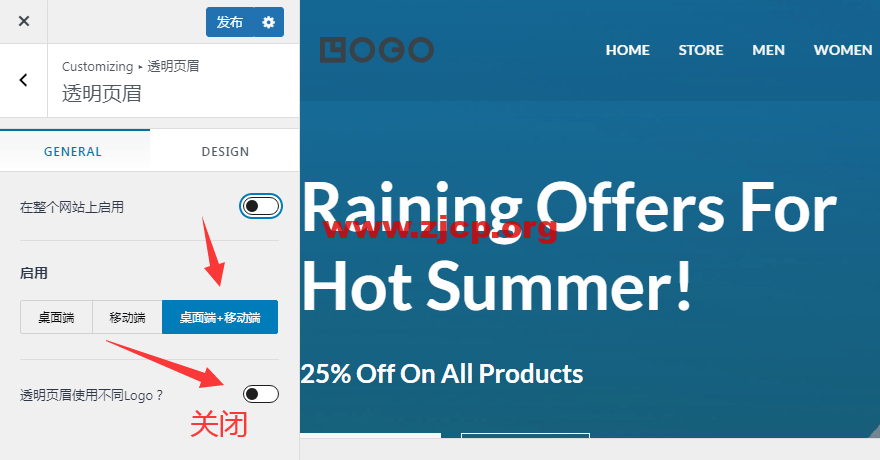
然后,点击自定义透明页眉,关闭“透明页眉使用不同Logo”。


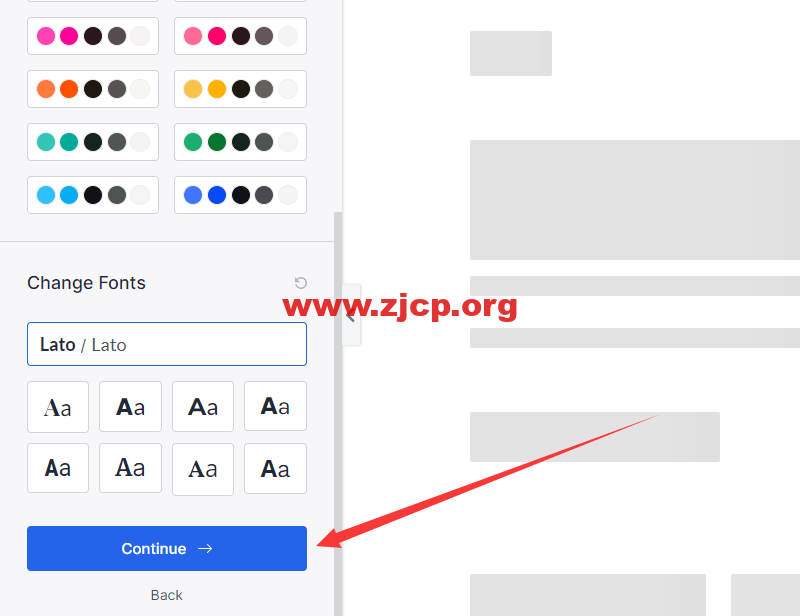
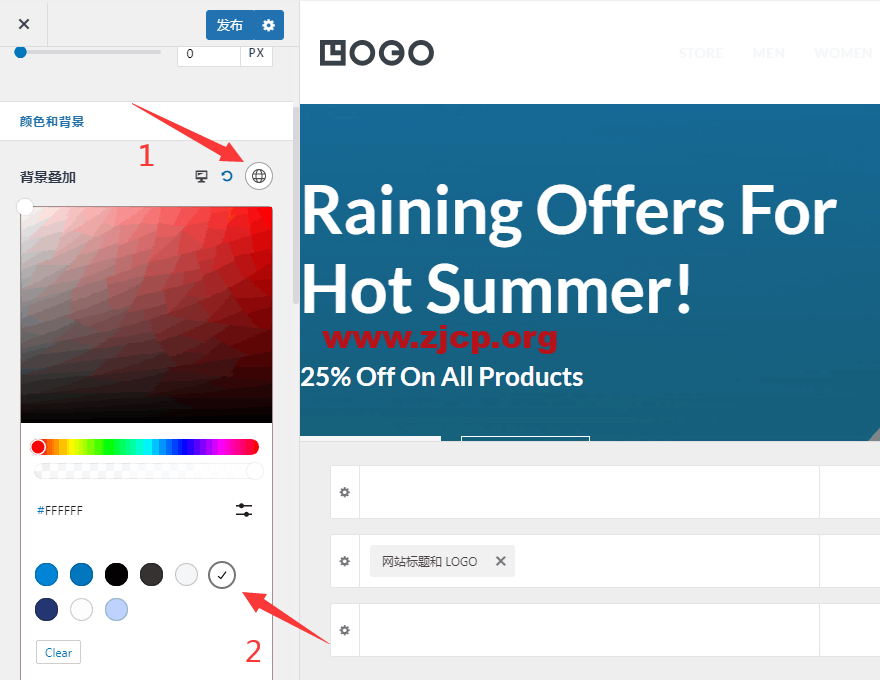
最后,点击 DESIGN,把页眉背景颜色设置成白色, 菜单设置成黑色,完成后发布。这样做的目的是制作Logo方便(不用透明背景),而且白色背景和任何Logo都很好搭配。



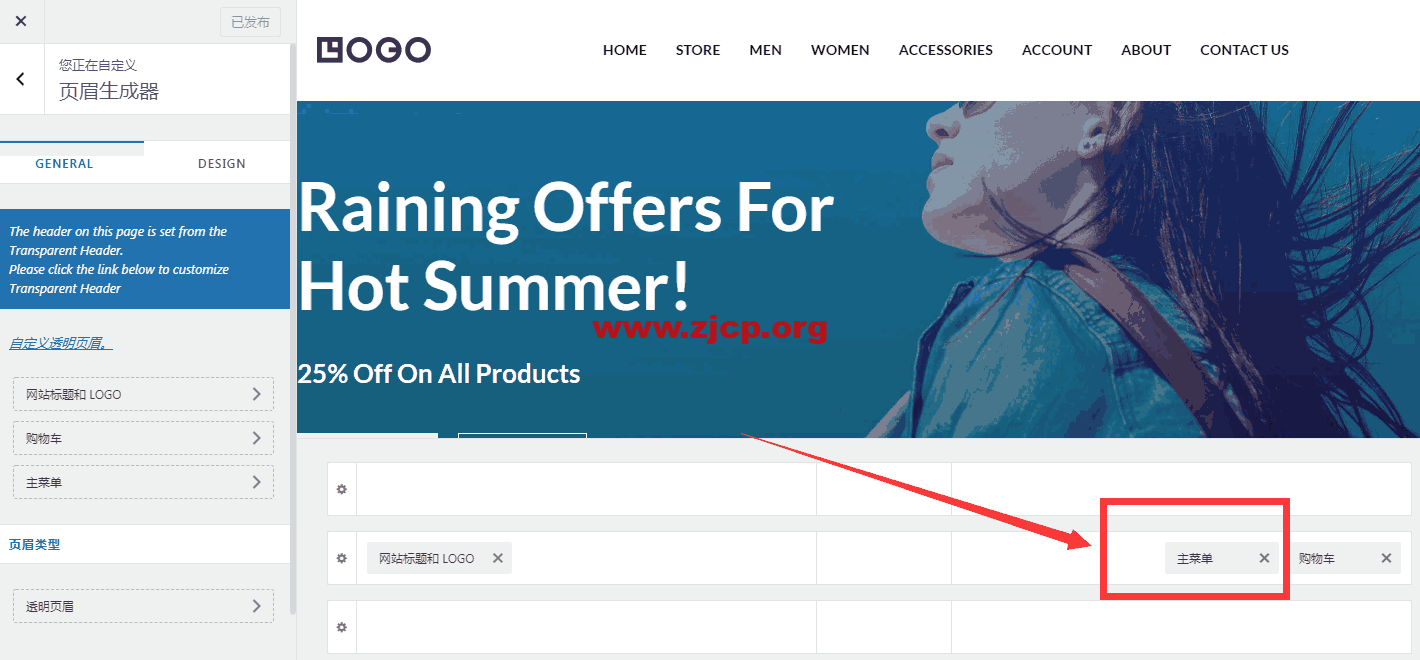
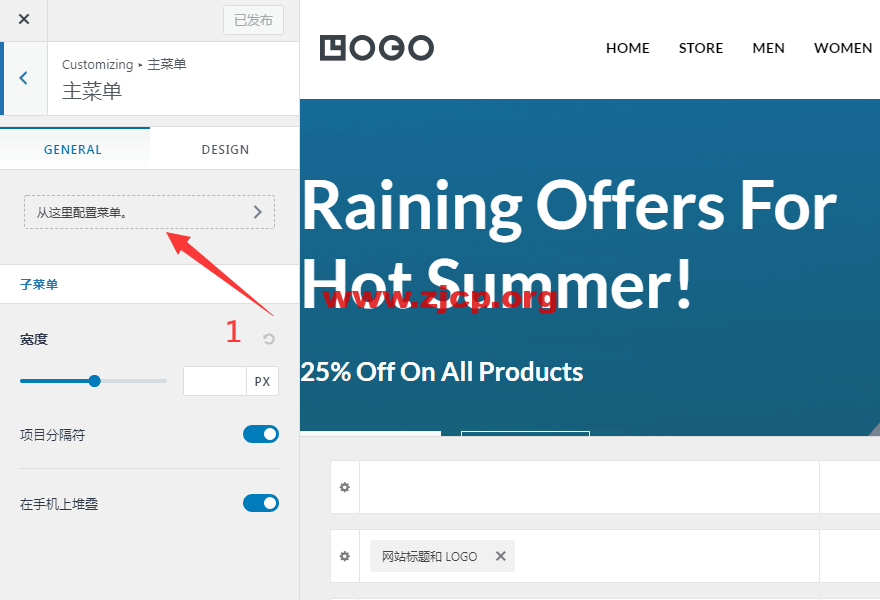
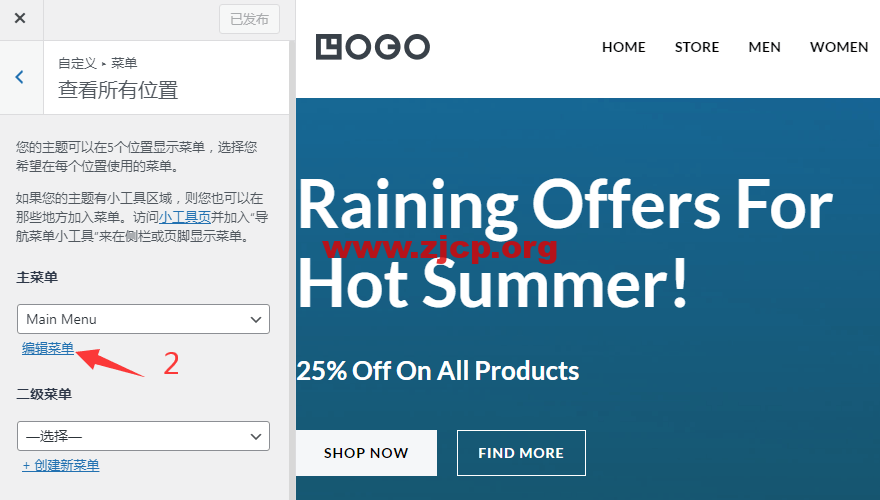
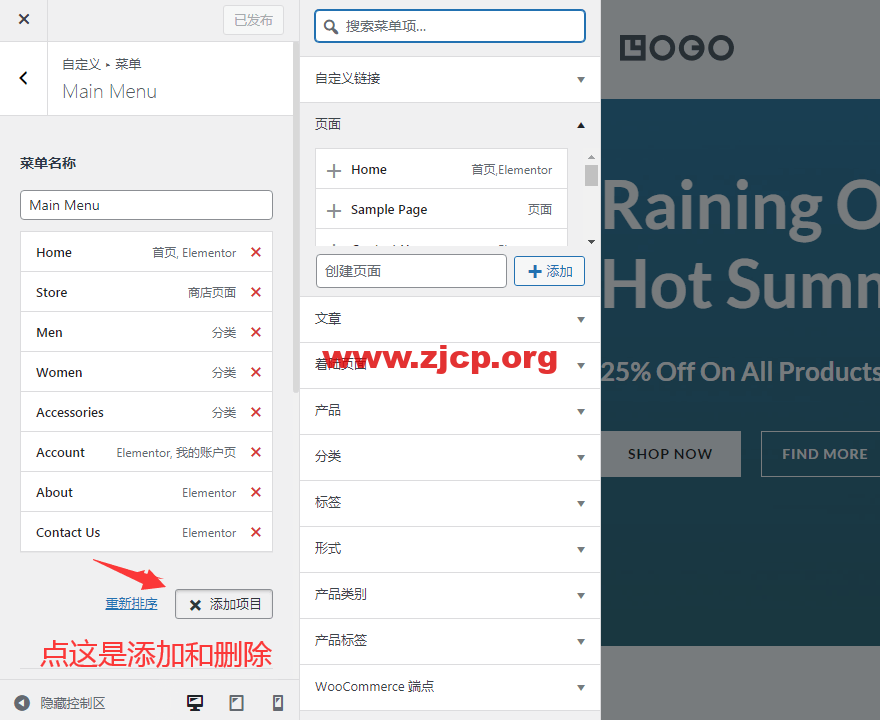
Logo 和页眉背景颜色修改完,下一步是对主菜单进行可以排序、删除和添加。如果你还没确定主菜单里的内容,可以等网站个页面制作完再来设置。




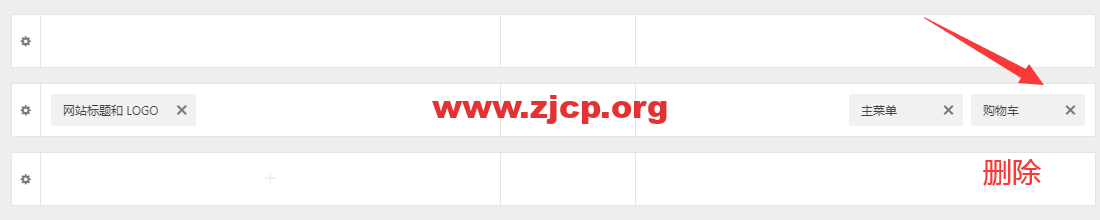
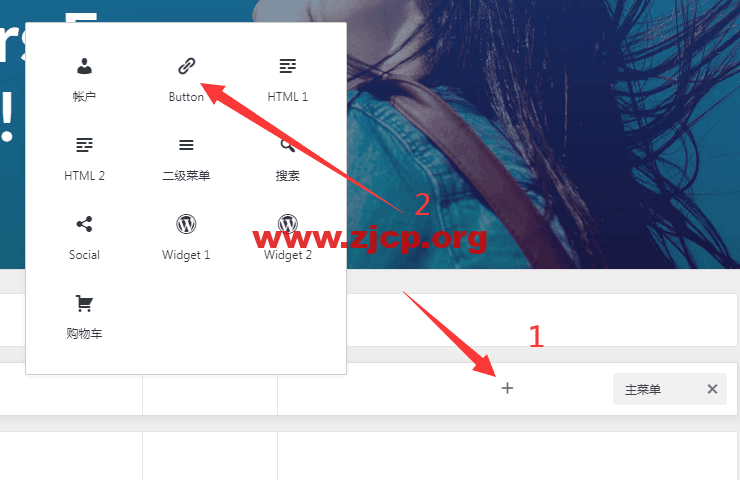
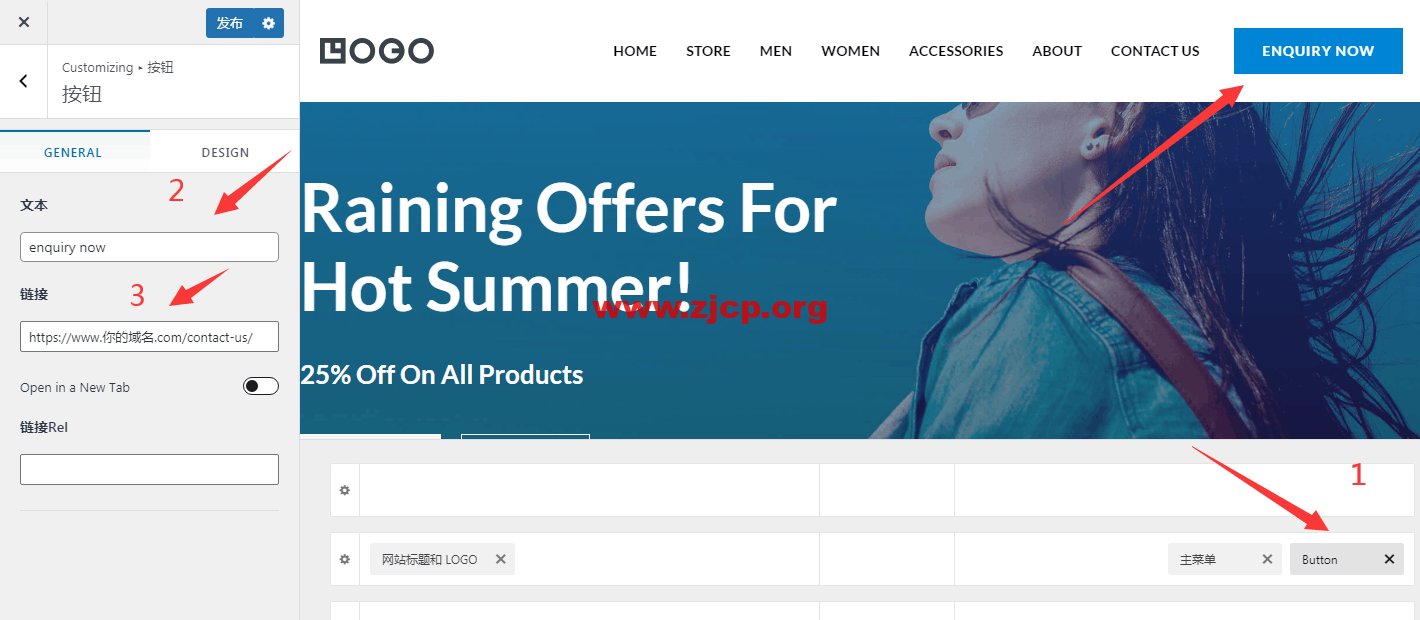
菜单修改完,接下来删除页眉里的购物车,添加一个指向联系页面的询盘按钮,完成后发布。



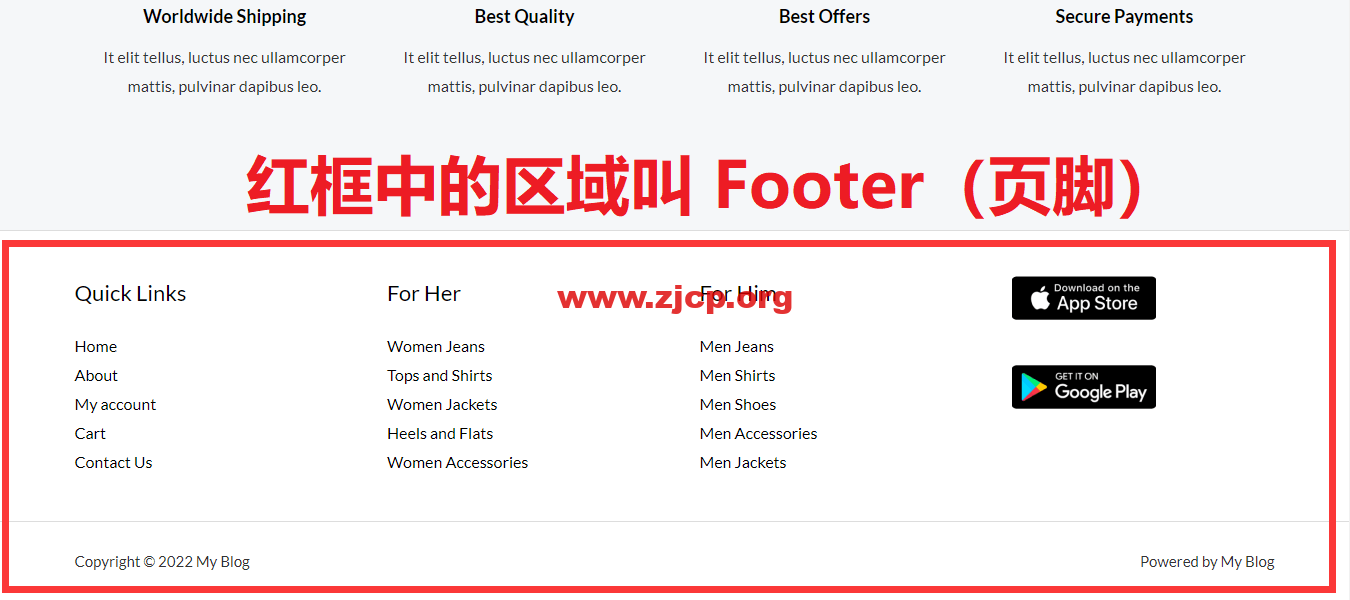
页脚是第二个需要修改的地方,它位于整个网站的最底部,管理着网站链接,版权信息等等。

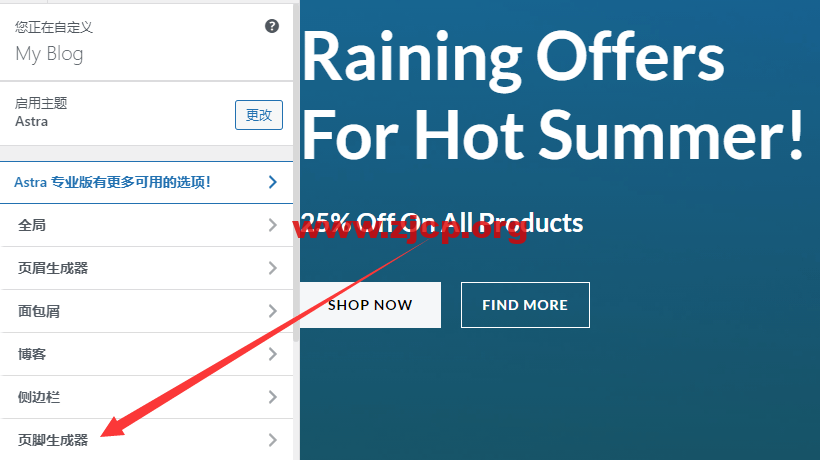
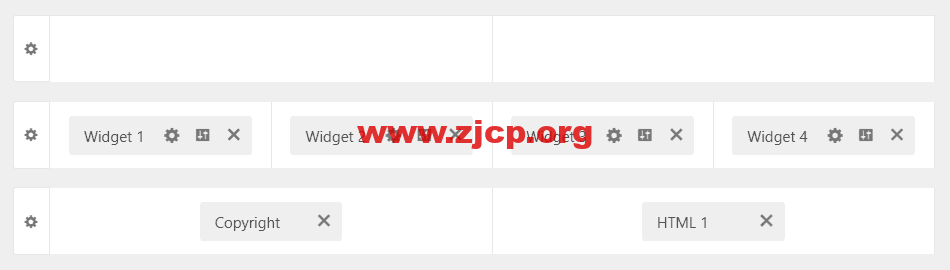
首先,通过“Customize”进入自定义编辑页面,找到页脚生成器的编辑框。



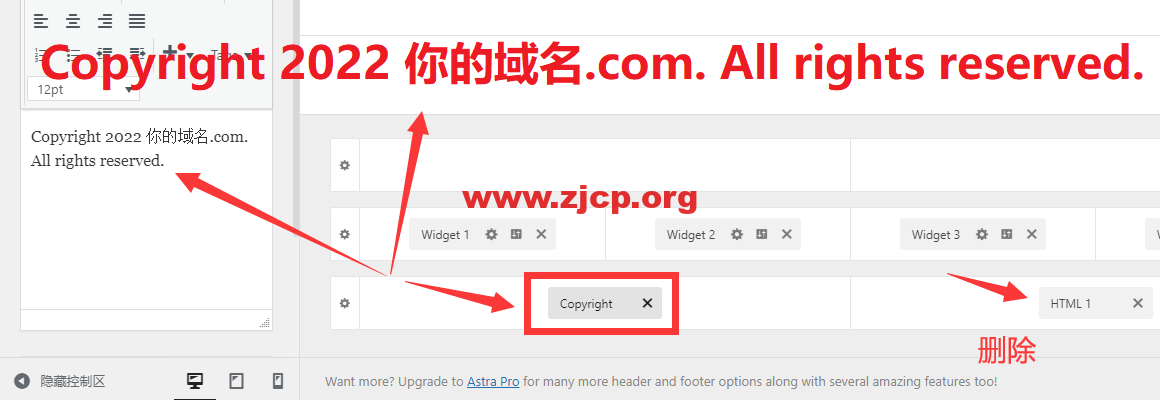
接下来,把页脚版权信息替换成自己的,正确的格式及写法如下。

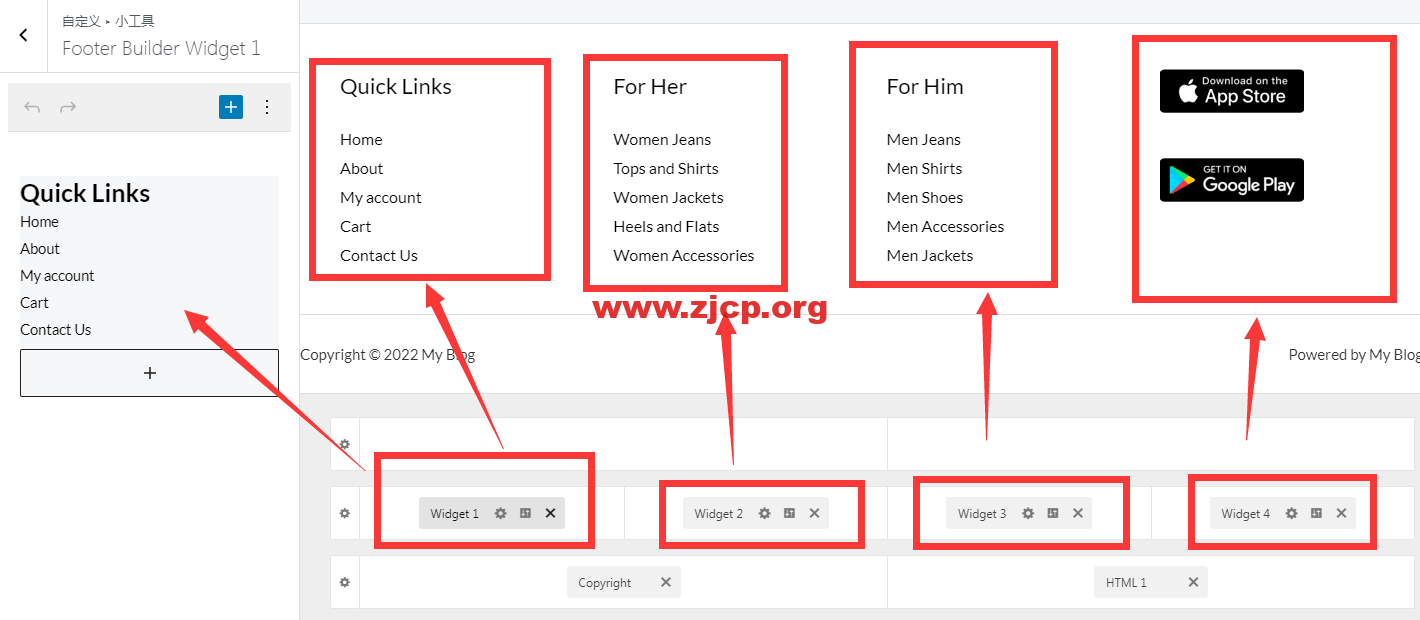
然后,点击页脚里的 Widget 小工具,依次替换里面的内容,可以是文字说明,也是网站链接。

第5步、自定义 Product 产品页面
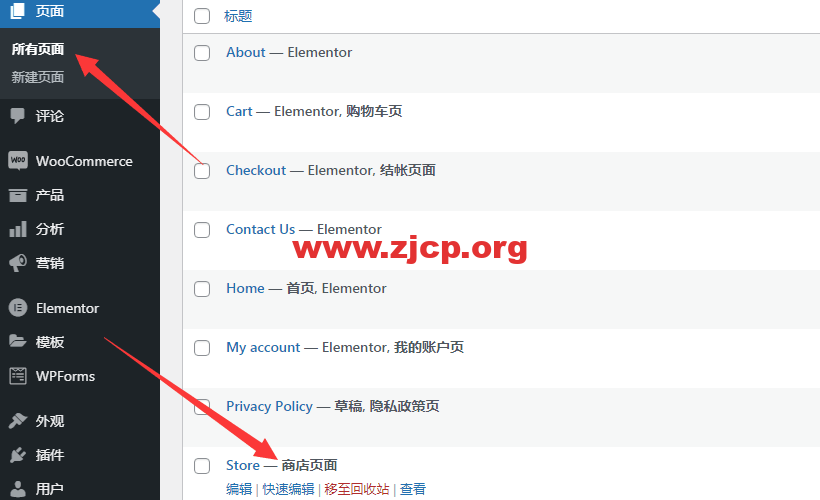
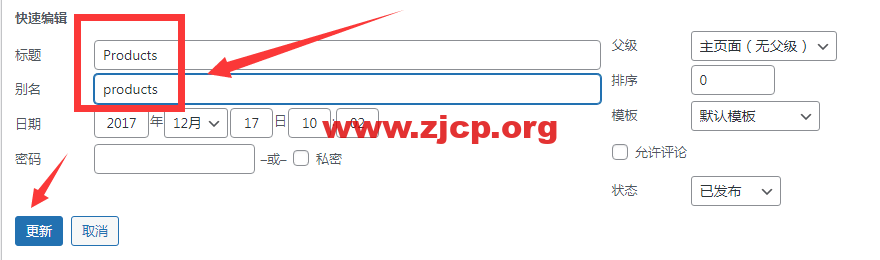
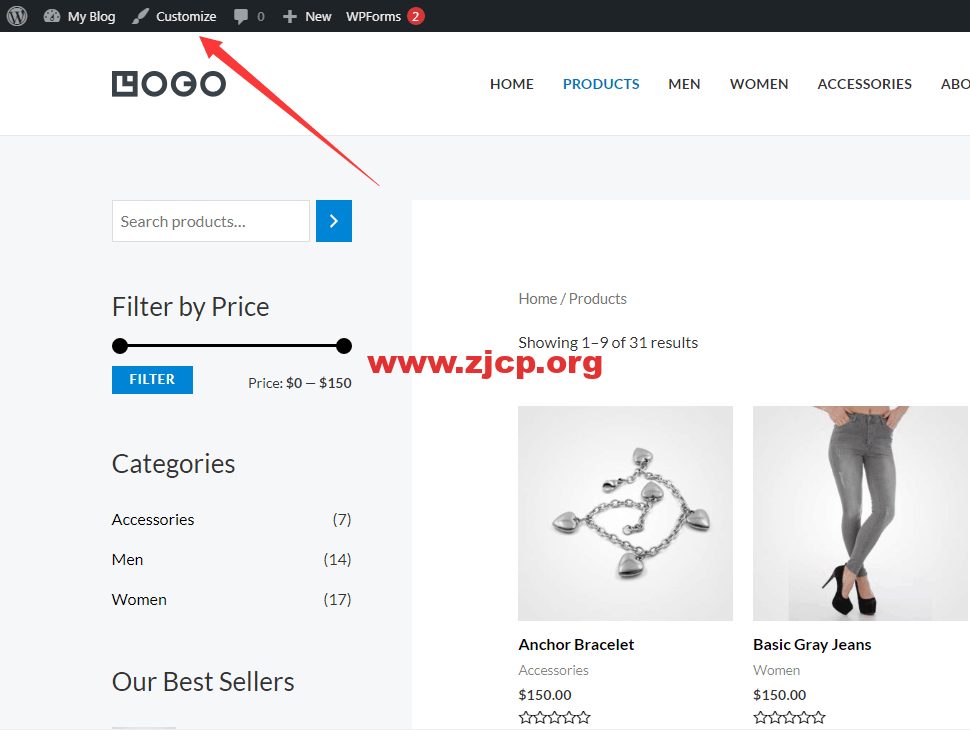
产品页面会用到 WooCommerce 和 Astra 的一些自定义选项。首先,找到 Store 页面,通过快速编辑选项,把它的名字替换成 Products。


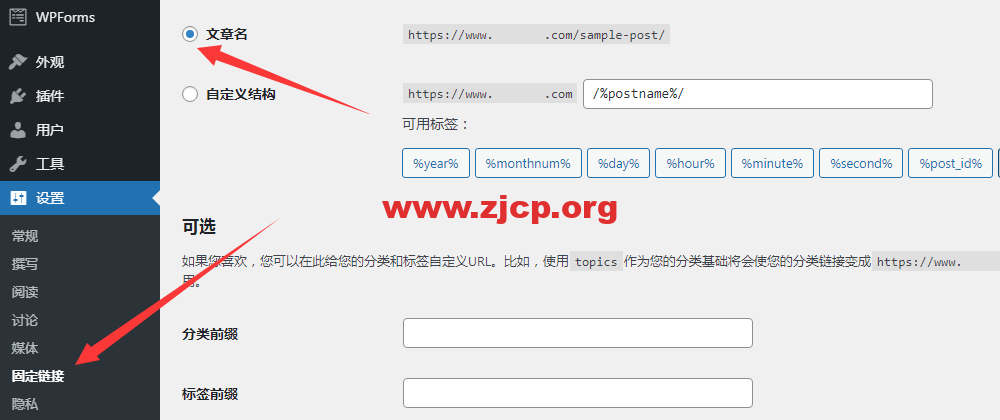
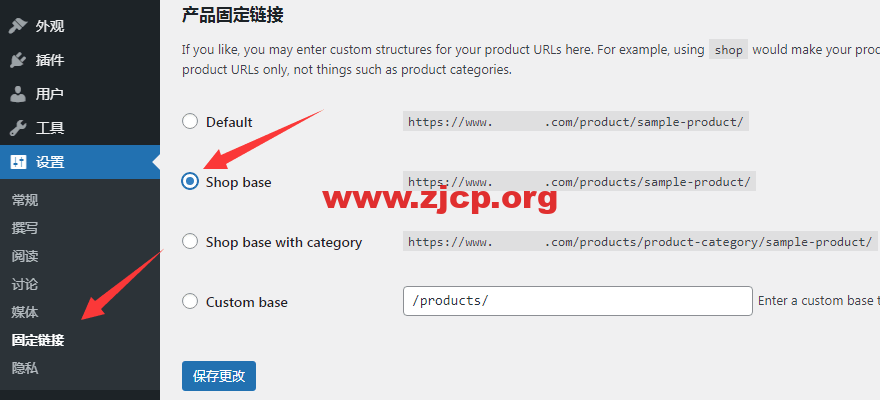
然后,更改固定连接名称,常用设置选文章名,产品固定连接选 Shop base,保存修改。


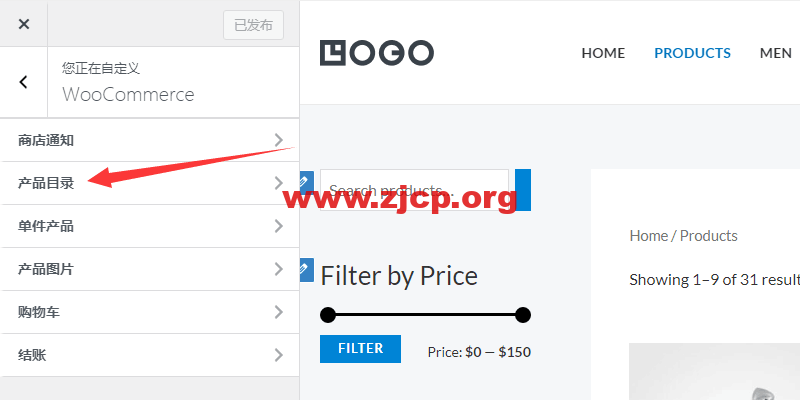
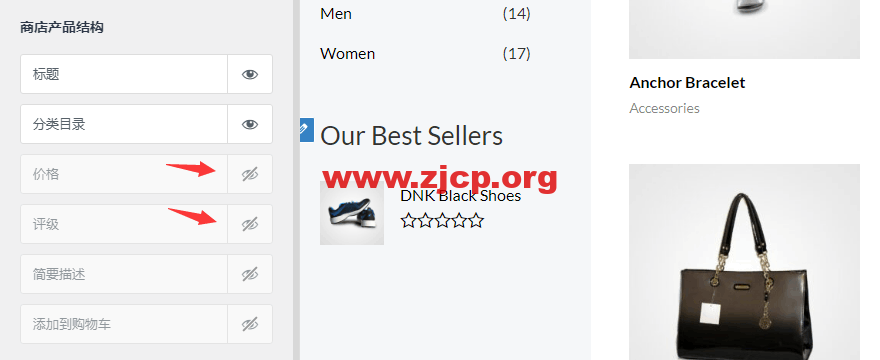
接下来,通过“Customize”进入自定义选项,找到 WooCommerce 的产品目录,关闭价格和评级的显示选项。



到这,网站主导航里的 Products 页面就编辑完了。接下来,我们编辑单个产品页面。首先,找到 WordPress 后台菜单的产品栏,随便找一个产品进行编辑。

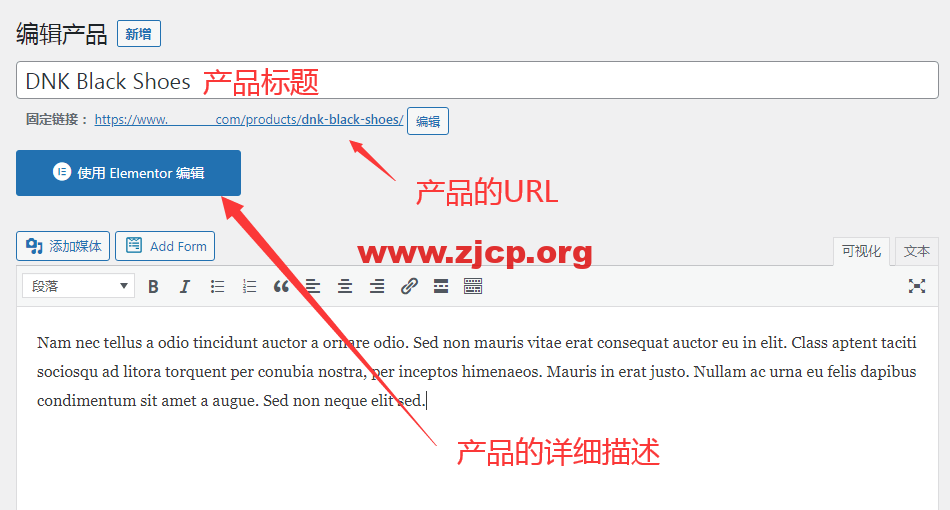
然后,修改产品的标题,URL和详细描述。描述可以使用 Elementor 修改,能添加很多不同的元素进去,比如表格,图片,图表等可视化元素。

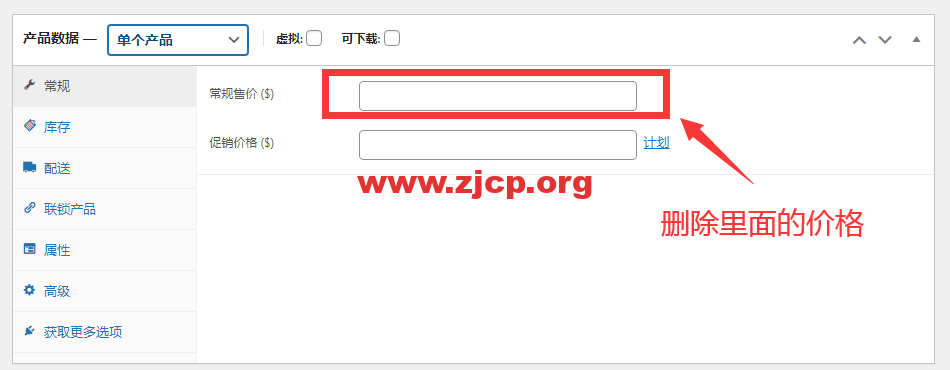
删除产品模板里的价格,产品页面对应的 add to cart 也会自动删除。

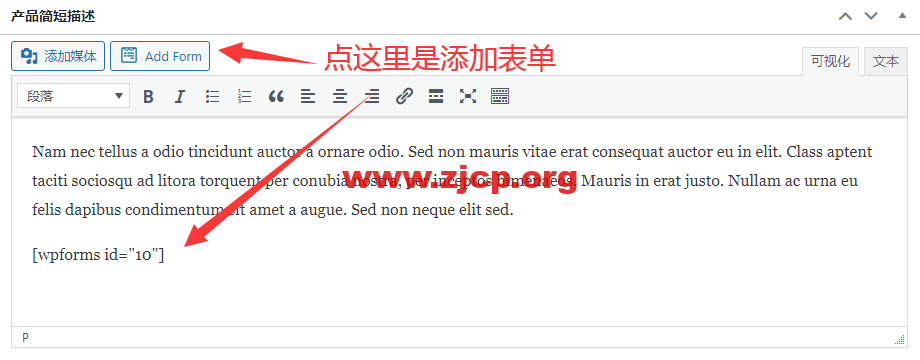
修改产品页面的简短描述,同时还可以在最下面添加一个询盘表单。

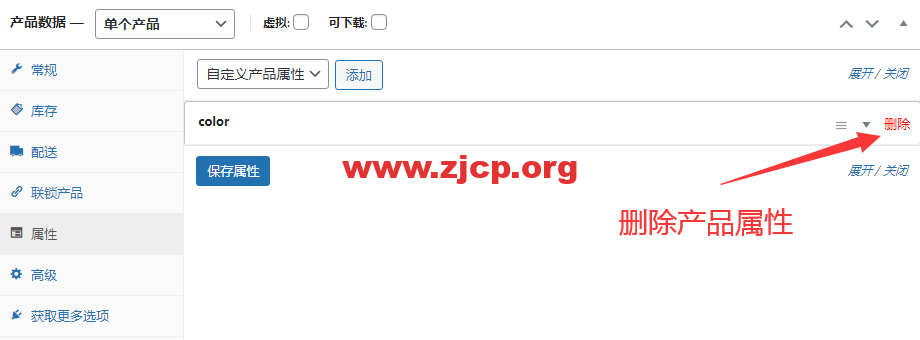
删除产品属性,因为详细描述里可以更好的描述产品。

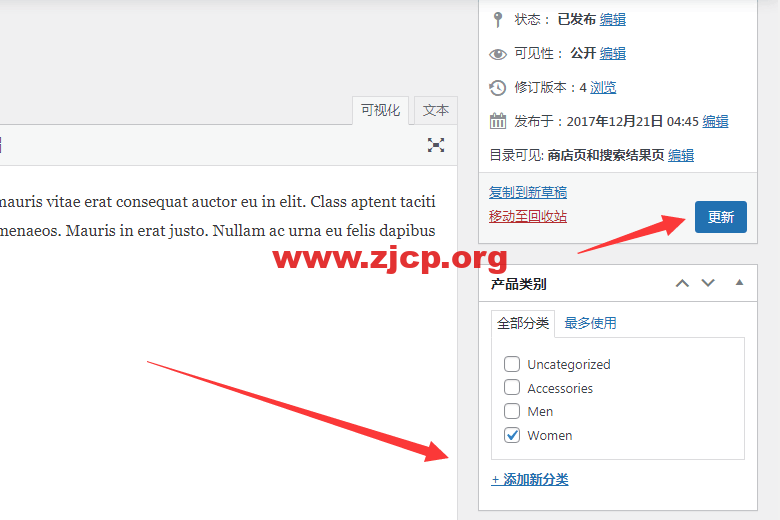
设置产品类别,确认无误后,点击更新按钮,发布产品页面。

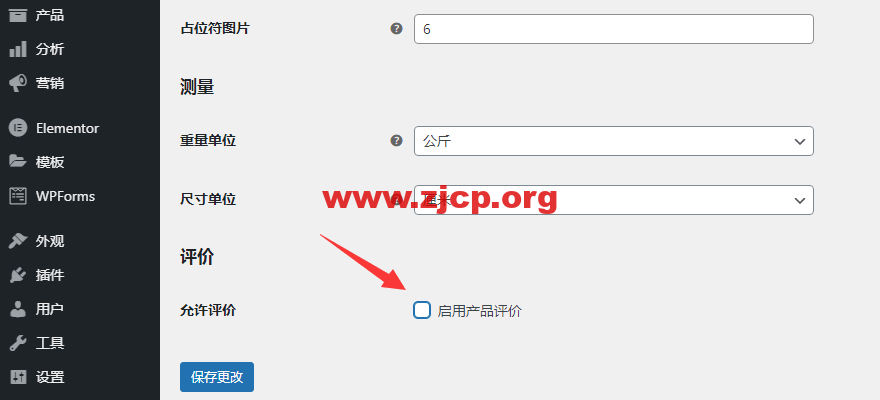
最后,在 WooCommerce 菜单找到设置产品,不允许产品评价,保存修改。


第6步、自定义 Home、About 和 Contact 页面
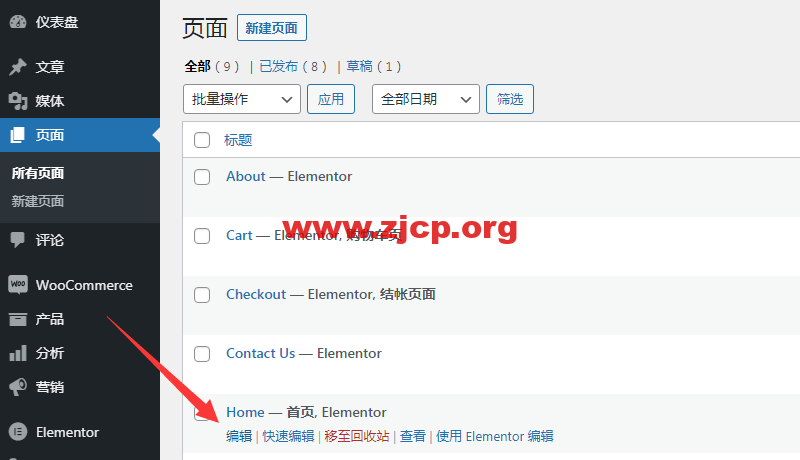
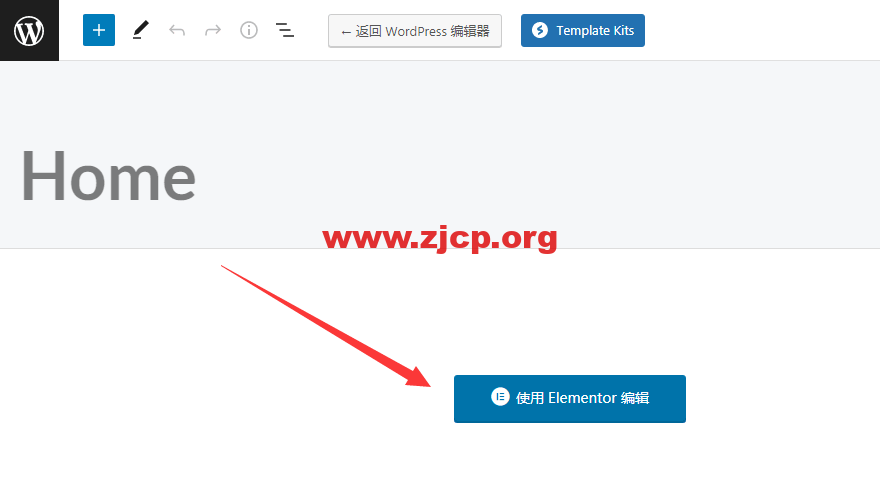
网站首页看上去很复杂,其实有一个捷径可走,那就是拼接 Astra 的模板。首先,打开首页编辑页面,点击 Elementor 编辑按钮。


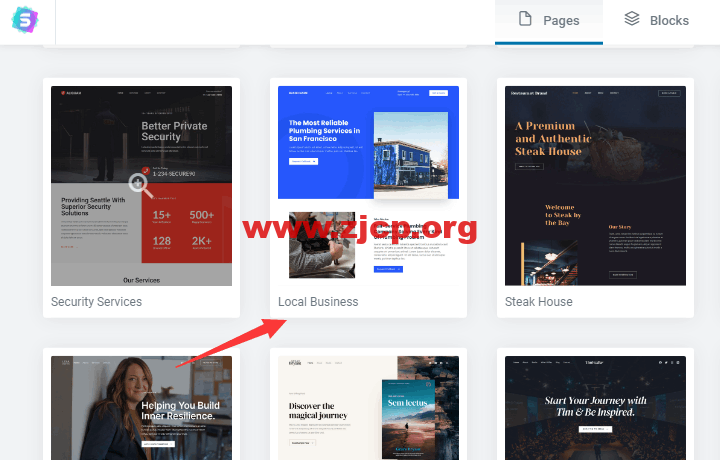
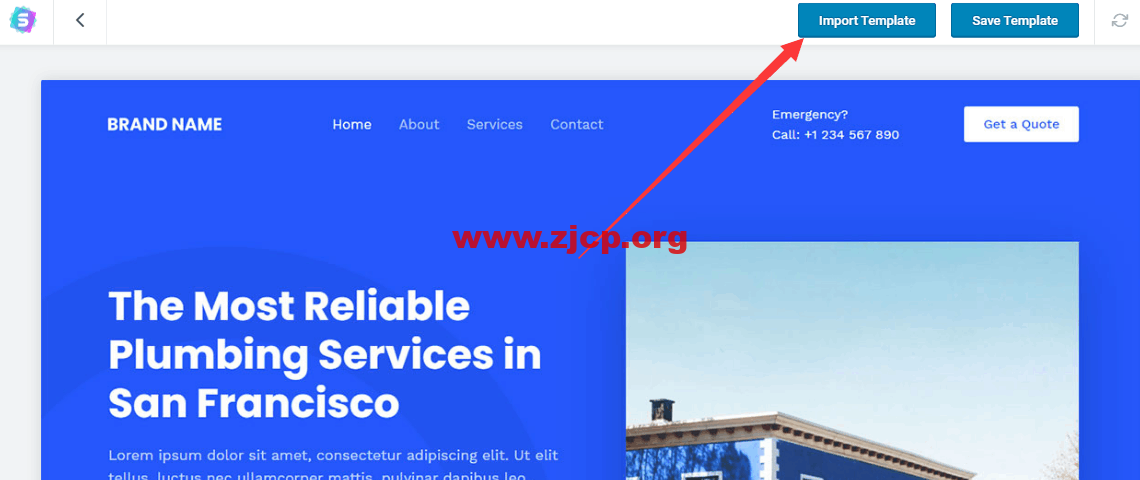
然后,把页面拉到最下方,使用 Astra 的模板功能,导入 Local Business 这个模板的首页。



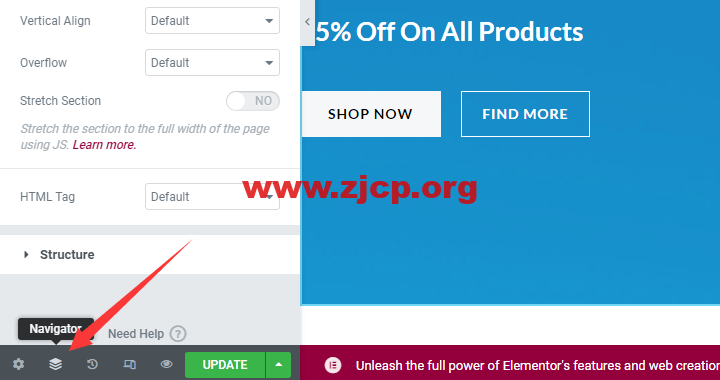
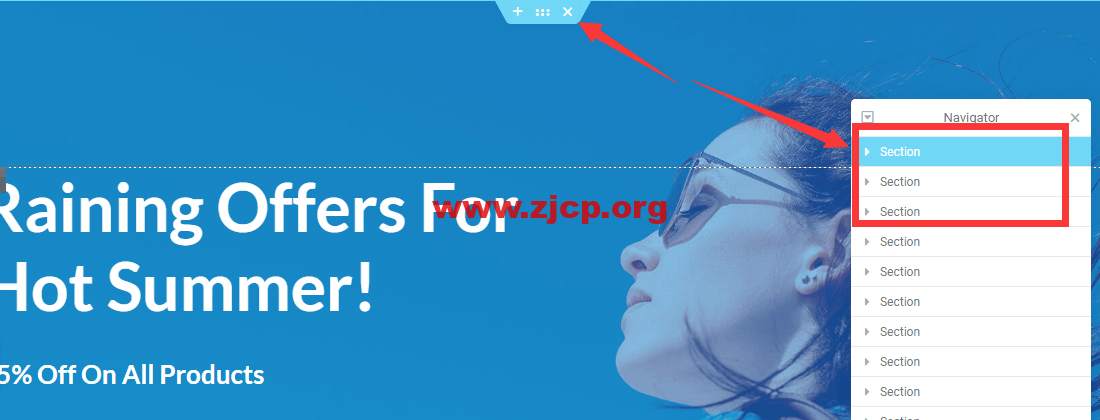
接下来,找到 Elmentor 页面编辑的导航,把第一个模板里的模块删除后 Update。


最后,把新模板里的文字和图片替换成你自己的。因为Elementor是一个可视化页面编辑器,操作很简单,我就不在这逐一演示,如果遇到不会的,可以留言。
网站首页编辑完,其他页面(比如 about 和 contact)都可以用我介绍的这个模板拼接方法来编辑,建站的速度非常的快。
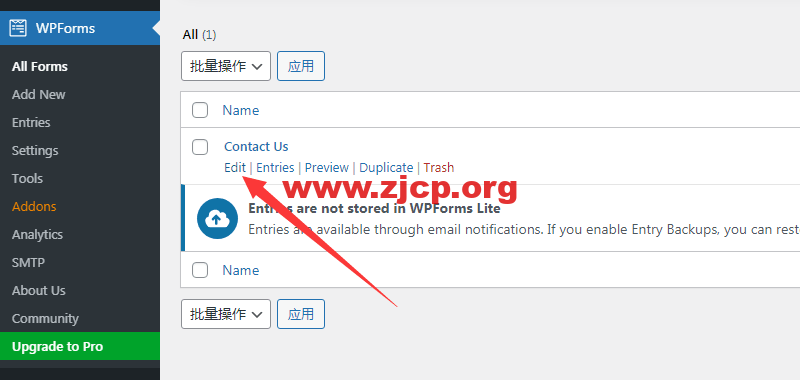
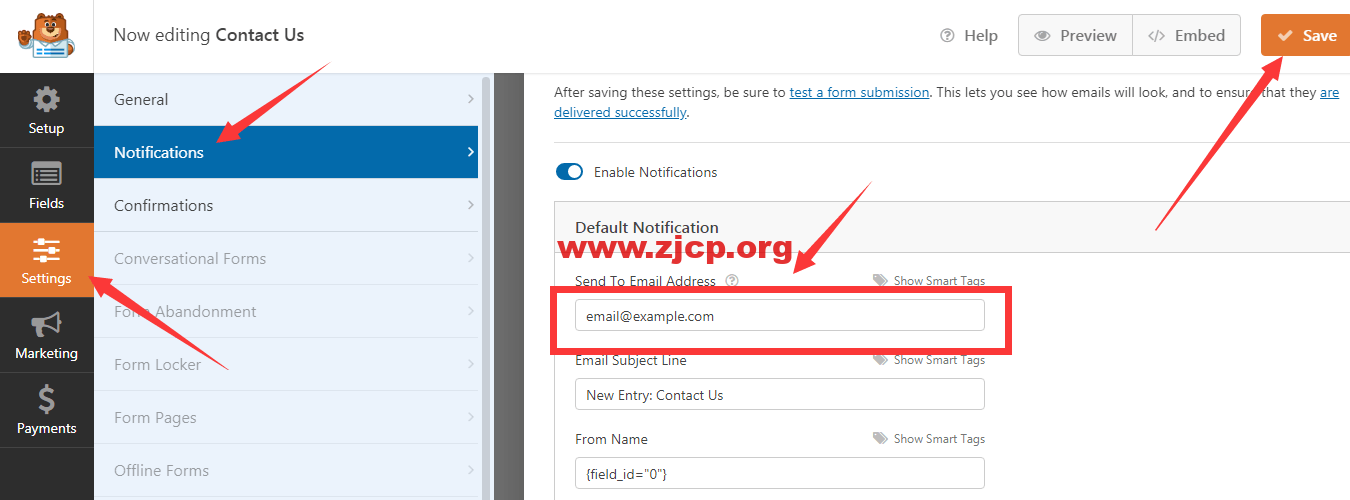
唯一要注意的是,联系页面会用到表单插件 WPForms。它的使用方法是找到预建好的表单,进入后点击 Settings 和 Notification,把通知邮箱修改成自己的,然后保存。


第7步、自定义 Blog 文章页面
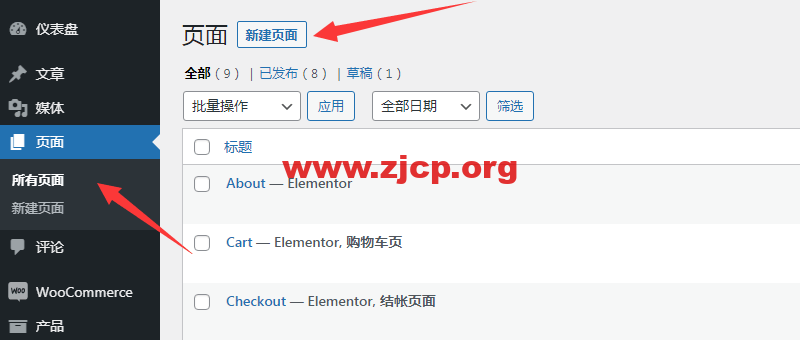
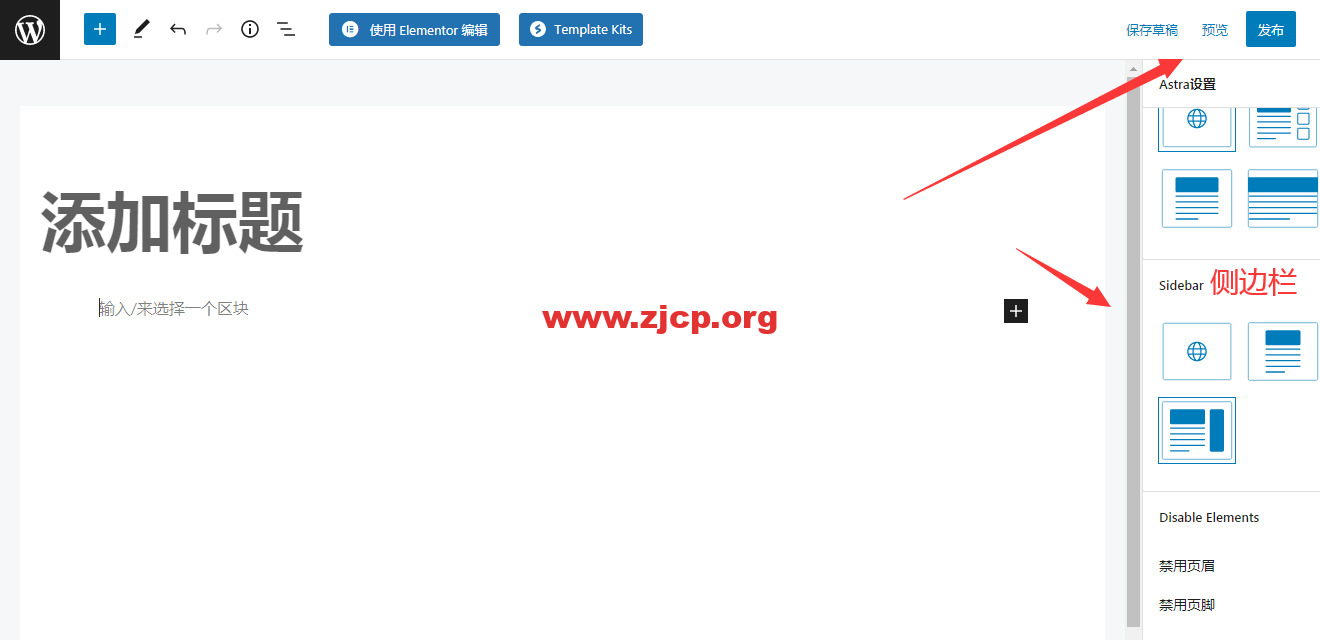
博客页面和上述几个页面的编辑不同,需要去页面选项新建一个 Blog 页面,完成后发布。


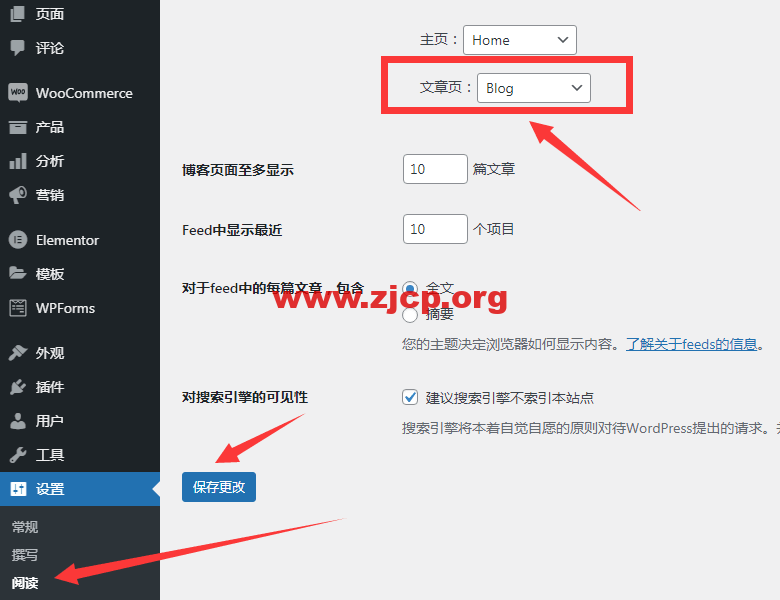
然后,返回 WordPress 菜单里的设置 - 阅读,文章页选择 Blog,保存修改。

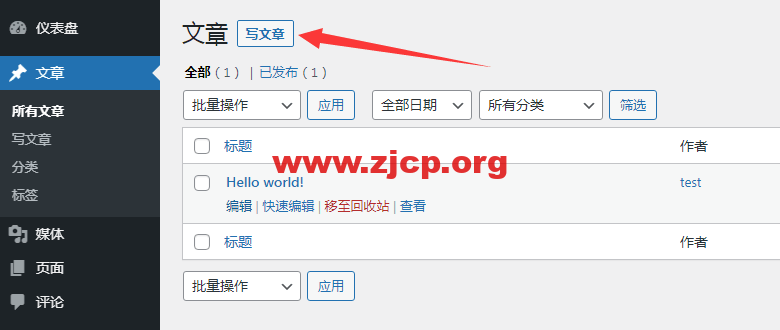
接下来,开始写文章,发布新文章,为后续的谷歌SEO优化排名做内容引流。


总结
Astra 主题作为一个免费主题,里面的核心功能(模板)实在是太好用了,不是付费,媲美付费。利用模板拼接大法,谁都可以快速搭建一个专业的 WordPress 外贸网站。
另外,使用本文介绍的 ChemiCloud 主机外贸建站,配合它赠送的 LiteSpeed 插件优化网站,谷歌测速非常快,特别适合想要通过谷歌推广获取流量和询盘的同学使用。